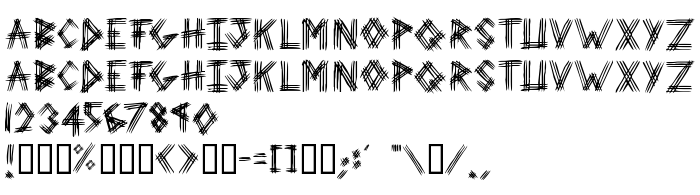
De pe această pagină puteți descărca fontul 3 Prong Tree versiunea 1.0 (5/17/97), care aparține familiei 3 Prong Tree (Regular contur). Producătorul fontului este 3-Prong-Tree. Designer - Ben McGehee (pentru comunicare, folosiți următoarea adresă: mailto:[email protected]). Descărcați 3 Prong Tree gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi gratuite, fonturi latine, fonturi pentru filme. Mărime font - doar 79 Kb
| Drepturi de autor | Another Freeware Font from UnAuthorized Type |
| Familie | 3 Prong Tree |
| Contur | Regular |
| Identitate | Macromedia Fontographer 4.1 3 Prong Tree |
| Nume complet | 3 Prong Tree |
| Versiune | 1.0 (5/17/97) |
| Nume PostScript | 3ProngTree |
| Producător | 3-Prong-Tree |
| Mărime | 79 Kb |
| Designer | Ben McGehee |
| URL-ul designerului | mailto:[email protected] |
| URL-ul furnizorului | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Descriere | This version includes only capital letters, and some commonly used punctuation. My Dad goes hunting a lot. When he was growing up, one of his favorite tree stands at our hunting camp, Spring Bayou, was in the 3 Prong Tree. He killed many deer out of there. Now, the tree has fallen down, but the area around it will forever be called the 3 Prong Tree. When I was writing some letters, I thought that using three straight lines to create each letter would look neat. So I tried it. On the letters without many curves, it turned out great, but the more curves required, the worse it got. That is why there are only Capital letters |
| Descrierea licenței | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Puteți conecta fontul 3 Prong Tree la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=3-prong-tree" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=3-prong-tree);
Activați fontul textului în selectorul dvs.:
font-family: '3 Prong Tree', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=3-prong-tree" rel="stylesheet" type="text/css" />
<style>
body {
font-family : '3 Prong Tree', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with 3 Prong Tree!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor:
Texas »