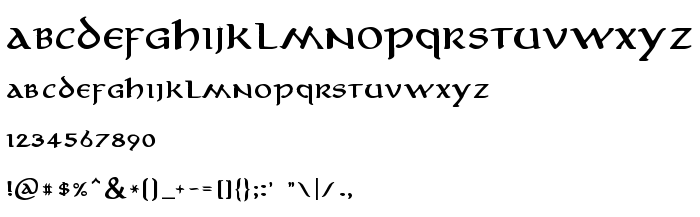
De pe această pagină puteți descărca fontul Aniron Bold versiunea Version 1.000 2004 initial release, care aparține familiei Aniron (Bold contur). Producătorul fontului este Aniron-Bold. Designer - Pete Klassen (pentru comunicare, folosiți următoarea adresă: http://www.thehutt.de/). Descărcați Aniron Bold gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi chirilice, fonturi gratuite, fonturi latine. Mărime font - doar 145 Kb
| Drepturi de autor | © Pete Klassen, 2004 - http://www.thehutt.de/ |
| Familie | Aniron |
| Contur | Bold |
| Identitate | Aniron Font |
| Nume complet | Aniron Bold |
| Versiune | Version 1.000 2004 initial release |
| Nume PostScript | Aniron-Bold |
| Producător | Aniron-Bold |
| Mărime | 145 Kb |
| Marcă comercială | (C) Pete Klassen, 2004 |
| Designer | Pete Klassen |
| URL-ul designerului | http://www.thehutt.de/ |
| Descrierea licenței | The Aniron font is © Pete Klassen, 2004. All Rights Reserved. You are allowed to distribute this font free of charge only, and only with the complete contents of the original archive file included. You are allowed to use this font for private use only. Commercial use and/or modification of this font are not allowed. Aniron is based on the credits font from "Lord of the Rings". © 2001-2003 New Line Cinema and Wingnut Films. All Rights Reserved. |

Puteți conecta fontul Aniron Bold la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=aniron-bold" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=aniron-bold);
Activați fontul textului în selectorul dvs.:
font-family: 'Aniron Bold', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=aniron-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Aniron Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Aniron Bold!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor:
Crom »