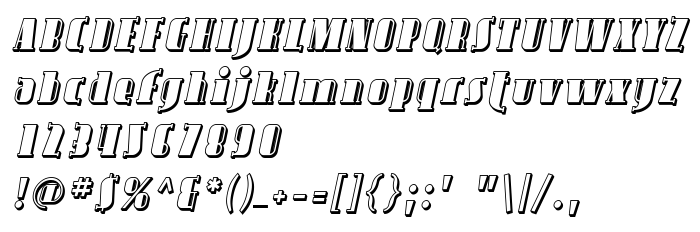
De pe această pagină puteți descărca fontul Avondale Shaded Italic versiunea Version 1.0; 2001; initial release, care aparține familiei Avondale Shaded (Italic contur). Producătorul fontului este Avondale-Shaded-Italic. Designer - Derek Vogelpohl. Descărcați Avondale Shaded Italic gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi 3d, fonturi latine. Mărime font - doar 70 Kb
| Drepturi de autor | Copyright (c) Derek Vogelpohl, 2001. All rights reserved. |
| Familie | Avondale Shaded |
| Contur | Italic |
| Identitate | DerekVogelpohl: Avondale Shaded Italic: 2001 |
| Nume complet | Avondale Shaded Italic |
| Versiune | Version 1.0; 2001; initial release |
| Nume PostScript | AvondaleShaded-Italic |
| Producător | Avondale-Shaded-Italic |
| Mărime | 70 Kb |
| Marcă comercială | Avondale - Shaded Italic is a trademark of Apostrophic Laboratories. |
| Designer | Derek Vogelpohl |
| Descriere | Copyright (c) Derek Vogelpohl, 2001. All rights reserved. Avondale - Shaded Italic is a trademark of Apostrophic Laboratories. |

Puteți conecta fontul Avondale Shaded Italic la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=avondale-shaded-italic" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=avondale-shaded-italic);
Activați fontul textului în selectorul dvs.:
font-family: 'Avondale Shaded Italic', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=avondale-shaded-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Avondale Shaded Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Avondale Shaded Italic!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: