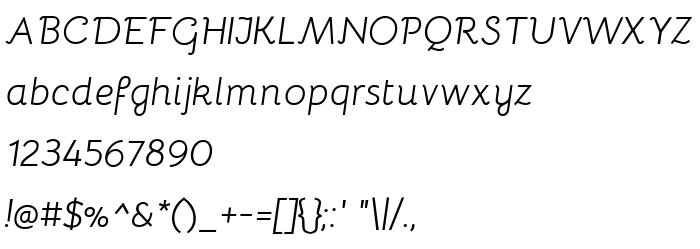
De pe această pagină puteți descărca fontul Bellota Italic versiunea Version 1.000;PS 002.000;hotconv 1.0.70;makeotf.lib2.5.58329, care aparține familiei Bellota (Italic contur). Producătorul fontului este Kemie Guaida. Designer - Kemie Guaida (pentru comunicare, folosiți următoarea adresă: http://www.pixilate.com). Descărcați Bellota Italic gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: cute, swashed. Mărime font - doar 70 Kb
| Familie | Bellota |
| Contur | Italic |
| Identitate | 1.000;PIXL;Bellota-Italic |
| Nume complet | Bellota Italic |
| Versiune | Version 1.000;PS 002.000;hotconv 1.0.70;makeotf.lib2.5.58329 |
| Nume PostScript | Bellota-Italic |
| Producător | Kemie Guaida |
| Mărime | 70 Kb |
| Marcă comercială | Bellota is a trademark of Kemie Guaida. |
| Designer | Kemie Guaida |
| URL-ul designerului | http://www.pixilate.com |
| URL-ul furnizorului | http://www.pixilate.com |
| Descrierea licenței | Copyright (c) 2012 Kemie Guaida (www.pixilate.com), Based on the font "Snippet" by Gesine Todt with Reserved Font Name "Bellota". This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Puteți conecta fontul Bellota Italic la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=bellota-italic" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=bellota-italic);
Activați fontul textului în selectorul dvs.:
font-family: 'Bellota Italic', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=bellota-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Bellota Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Bellota Italic!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: