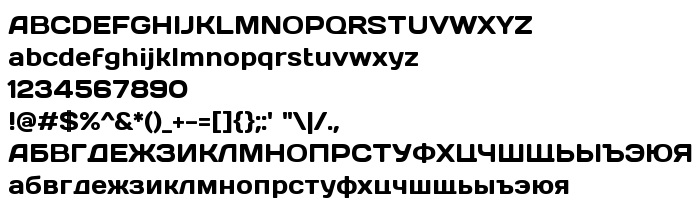
De pe această pagină puteți descărca fontul Days versiunea Version 1.000 2009 initial release, care aparține familiei Days (Regular contur). Producătorul fontului este Alexander Kalachev, Alexey Maslov, Jovanny Lemonad. Designer - Alexander Kalachev, Alexey Maslov, Jovanny Lemonad (pentru comunicare, folosiți următoarea adresă: www.intelligentdeisgn.ru). Descărcați Days gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi chirilice, fonturi fără serife, high-tech. Mărime font - doar 39 Kb
| Familie | Days |
| Contur | Regular |
| Identitate | AlexanderKalachev,AlexeyMaslov,JovannyLemonad: Days: 2009 |
| Nume complet | Days |
| Versiune | Version 1.000 2009 initial release |
| Nume PostScript | Days |
| Producător | Alexander Kalachev, Alexey Maslov, Jovanny Lemonad |
| Mărime | 39 Kb |
| Marcă comercială | Days is a trademark of Alexander Kalachev, Alexey Maslov, Jovanny Lemonad. |
| Designer | Alexander Kalachev, Alexey Maslov, Jovanny Lemonad |
| URL-ul designerului | www.intelligentdeisgn.ru |
| URL-ul furnizorului | www.intelligentdeisgn.ru |
| Descrierea licenței | Creative Commons Attribution 3.0 Unported (http://creativecommons.org/licenses/by/3.0/) You are free: to Share — to copy, distribute and transmit the work to Remix — to adapt the work Under the following conditions: Attribution. You must attribute the work in the manner specified by the author or licensor (but not in any way that suggests that they endorse you or your use of the work). For any reuse or distribution, you must make clear to others the license terms of this work. The best way to do this is with a link to this web page. Any of the above conditions can be waived if you get permission from the copyright holder. Nothing in this license impairs or restricts the author's moral rights. |

Puteți conecta fontul Days la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=days" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=days);
Activați fontul textului în selectorul dvs.:
font-family: 'Days', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=days" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Days', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Days!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor:
Dearest »