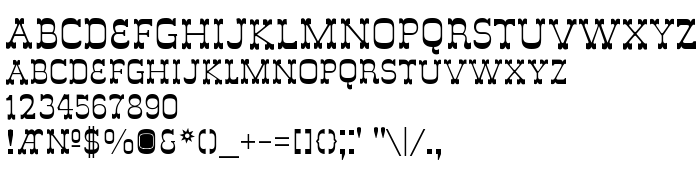
De pe această pagină puteți descărca fontul DeLouisvilleSmallCaps versiunea OTF 1.000;PS 001.000;Core 1.0.29, care aparține familiei DeLouisvilleSmallCaps (Regular contur). Producătorul fontului este DeLouisvilleSmallCaps. Descărcați DeLouisvilleSmallCaps gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi gratuite, fonturi latine, fonturi occidentale. Mărime font - doar 30 Kb
| Drepturi de autor | Copyright (c) James Arboghast 2004. All rights reserved worldwide. Published 2004 by Sentinel Type. Freeware. This typeface is free. You may use it free of charge for any personal or non-profit use. For commercial use you must purchase a commercial licens |
| Familie | DeLouisvilleSmallCaps |
| Contur | Regular |
| Identitate | 1.000;ST;DeLouisvilleSmallCaps |
| Nume complet | DeLouisvilleSmallCaps |
| Versiune | OTF 1.000;PS 001.000;Core 1.0.29 |
| Nume PostScript | DeLouisvilleSmallCaps |
| Producător | DeLouisvilleSmallCaps |
| Mărime | 30 Kb |
| Marcă comercială | De Louisville is a trademark of Sentinel Type |
| Descriere | Copyright (c) James Arboghast 2004. All rights reserved worldwide. Published 2004 by Sentinel Type. Freeware. This typeface is free. You may use it free of charge for any personal or non-profit use. For commercial use you must purchase a commercial license: www.myfonts.com. Read enclosed text file for details. |

Puteți conecta fontul DeLouisvilleSmallCaps la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=delouisvillesmallcaps" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=delouisvillesmallcaps);
Activați fontul textului în selectorul dvs.:
font-family: 'DeLouisvilleSmallCaps', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=delouisvillesmallcaps" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DeLouisvilleSmallCaps', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DeLouisvilleSmallCaps!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor:
Eastwood »