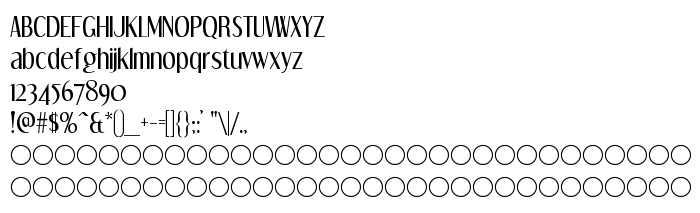
De pe această pagină puteți descărca fontul Dream Orphans versiunea Version 3.000 2005 initial release, care aparține familiei Dream Orphans (Regular contur). Producătorul fontului este Dream-Orphans. Designer - Ray Larabie (pentru comunicare, folosiți următoarea adresă: http://www.typodermic.com). Descărcați Dream Orphans gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi fără serife, fonturi gratuite, fonturi latine. Mărime font - doar 65 Kb
| Drepturi de autor | © 2000 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
| Familie | Dream Orphans |
| Contur | Regular |
| Identitate | RayLarabie: Dream Orphans: 2005 |
| Nume complet | Dream Orphans |
| Versiune | Version 3.000 2005 initial release |
| Nume PostScript | DreamOrphans |
| Producător | Dream-Orphans |
| Mărime | 65 Kb |
| Marcă comercială | Dream Orphans is a trademark of Ray Larabie. |
| Designer | Ray Larabie |
| URL-ul designerului | http://www.typodermic.com |
| URL-ul furnizorului | http://www.larabiefonts.com |
| Descriere | Updated in Feb 2006. |

Puteți conecta fontul Dream Orphans la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=dream-orphans" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=dream-orphans);
Activați fontul textului în selectorul dvs.:
font-family: 'Dream Orphans', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=dream-orphans" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dream Orphans', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dream Orphans!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.