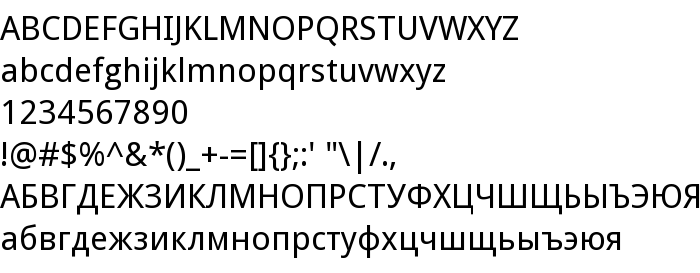
De pe această pagină puteți descărca fontul Droid Sans versiunea Version 1.00 build 113, care aparține familiei Droid Sans (Regular contur). Producătorul fontului este Droid-Sans. Descărcați Droid Sans gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi chirilice, fonturi fără serife, fonturi gratuite. Mărime font - doar 186 Kb
| Drepturi de autor | Digitized data copyright © 2007, Google Corporation. |
| Familie | Droid Sans |
| Contur | Regular |
| Identitate | Ascender - Droid Sans |
| Nume complet | Droid Sans |
| Versiune | Version 1.00 build 113 |
| Nume PostScript | DroidSans |
| Producător | Droid-Sans |
| Mărime | 186 Kb |
| Marcă comercială | Droid is a trademark of Google and may be registered in certain jurisdictions. |
| URL-ul designerului | http://www.ascendercorp.com/typedesigners.html |
| URL-ul furnizorului | http://www.ascendercorp.com/ |
| Descriere | Droid Sans is a humanist sans serif typeface designed for user interfaces and electronic communication. |
| Descrierea licenței | Licensed under the Apache License, Version 2.0 |
| URL of license | http://www.apache.org/licenses/LICENSE-2.0 |

Puteți conecta fontul Droid Sans la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=droid-sans" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=droid-sans);
Activați fontul textului în selectorul dvs.:
font-family: 'Droid Sans', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=droid-sans" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Droid Sans', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Droid Sans!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: