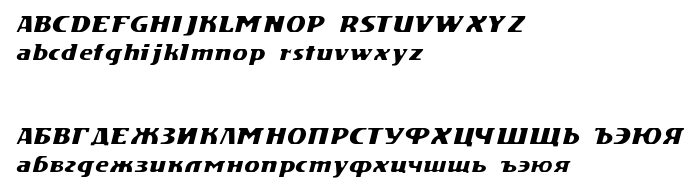
De pe această pagină puteți descărca fontul DS Motion Demo Italic versiunea Version 1.0; 2000; initial release, care aparține familiei DS Motion Demo (Italic contur). Producătorul fontului este DS-Motion-Demo-Italic. Designer - Dubina Nikolay / D-Studio (Moscow) (pentru comunicare, folosiți următoarea adresă: mailto:[email protected]). Descărcați DS Motion Demo Italic gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi chirilice, fonturi decorative, fonturi latine. Mărime font - doar 57 Kb
| Drepturi de autor | Copyright (c) Dubina Nikolay / D-Studio (Moscow), 2000. All rights reserved. |
| Familie | DS Motion Demo |
| Contur | Italic |
| Identitate | DubinaNikolay/D-Studio(Moscow): DS Motion Demo Italic: 2000 |
| Nume complet | DS Motion Demo Italic |
| Versiune | Version 1.0; 2000; initial release |
| Nume PostScript | DSMotionDemo-Italic |
| Producător | DS-Motion-Demo-Italic |
| Mărime | 57 Kb |
| Marcă comercială | DS Motion Demo Italic is a trademark of the Dubina Nikolay / D-Studio (Moscow). |
| Designer | Dubina Nikolay / D-Studio (Moscow) |
| URL-ul designerului | mailto:[email protected] |
| URL-ul furnizorului | http://vedi.d-s.ru/ |
| Descriere | :o) |

Puteți conecta fontul DS Motion Demo Italic la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=ds-motion-demo-italic" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=ds-motion-demo-italic);
Activați fontul textului în selectorul dvs.:
font-family: 'DS Motion Demo Italic', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=ds-motion-demo-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Motion Demo Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Motion Demo Italic!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: