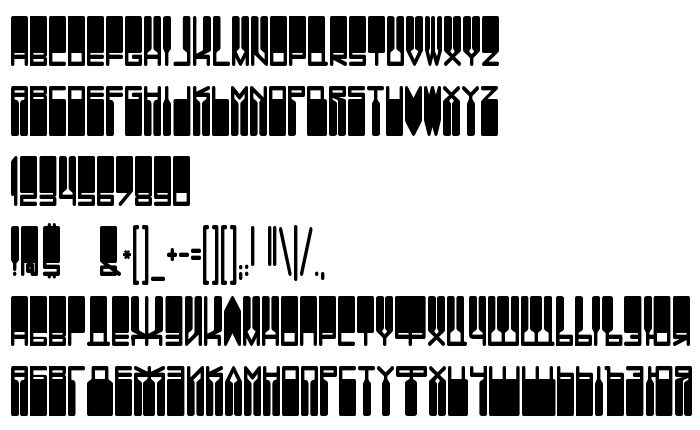
De pe această pagină puteți descărca fontul DS Vanish Medium versiunea Version 1.1; 2001, care aparține familiei DS Vanish (Medium contur). Producătorul fontului este DS-Vanish-Medium. Designer - Ray Larabie (eng.) & Nikolay Dubina (rus.) (pentru comunicare, folosiți următoarea adresă: mailto:[email protected]). Descărcați DS Vanish Medium gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi artistice, fonturi chirilice, fonturi latine. Mărime font - doar 55 Kb
| Drepturi de autor | Copyright (c) Ray Larabie (eng.) & Nikolay Dubina (rus.), 2001. All rights reserved. |
| Familie | DS Vanish |
| Contur | Medium |
| Identitate | RayLarabie(eng.)&NikolayDubina(rus.): DS Vanish Medium: 2001 |
| Nume complet | DS Vanish Medium |
| Versiune | Version 1.1; 2001 |
| Nume PostScript | DSVanish-Medium |
| Producător | DS-Vanish-Medium |
| Mărime | 55 Kb |
| Marcă comercială | DS Vanish Medium is a trademark of the Ray Larabie (eng.) & Nikolay Dubina (rus.). |
| Designer | Ray Larabie (eng.) & Nikolay Dubina (rus.) |
| URL-ul designerului | mailto:[email protected] |
| URL-ul furnizorului | http://www.vedi.d-s.ru/ |
| Descriere | Ray Larabie (eng.) - mailto:[email protected] - http://www.larabiefonts.com | Nikolay Dubina (rus.) - mailto:[email protected] - http://www.d-s.ru/ |

Puteți conecta fontul DS Vanish Medium la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=ds-vanish-medium" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=ds-vanish-medium);
Activați fontul textului în selectorul dvs.:
font-family: 'DS Vanish Medium', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=ds-vanish-medium" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Vanish Medium', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Vanish Medium!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: