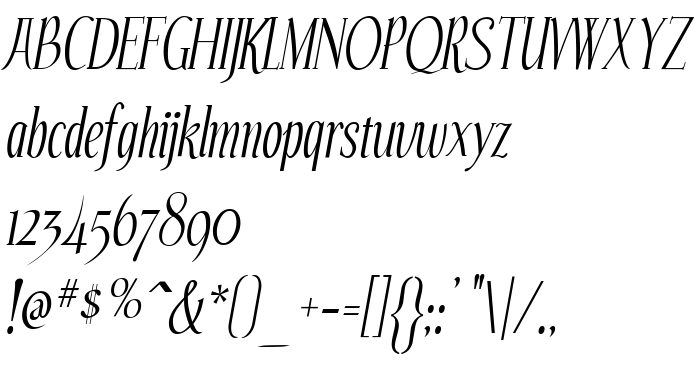
De pe această pagină puteți descărca fontul Echelon Italic versiunea Version 2.000 2004, care aparține familiei Echelon (Italic contur). Producătorul fontului este Echelon-Italic. Designer - Ray Larabie (pentru comunicare, folosiți următoarea adresă: http://www.typodermic.com). Descărcați Echelon Italic gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi cu serife, fonturi gratuite, fonturi latine. Mărime font - doar 54 Kb
| Drepturi de autor | © 1999 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
| Familie | Echelon |
| Contur | Italic |
| Identitate | RayLarabie: Echelon Italic: 1999 |
| Nume complet | Echelon Italic |
| Versiune | Version 2.000 2004 |
| Nume PostScript | Echelon-Italic |
| Producător | Echelon-Italic |
| Mărime | 54 Kb |
| Designer | Ray Larabie |
| URL-ul designerului | http://www.typodermic.com |
| URL-ul furnizorului | http://www.larabiefonts.com |
| Descriere | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Puteți conecta fontul Echelon Italic la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=echelon-italic" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=echelon-italic);
Activați fontul textului în selectorul dvs.:
font-family: 'Echelon Italic', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=echelon-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Echelon Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Echelon Italic!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor:
Jempol »