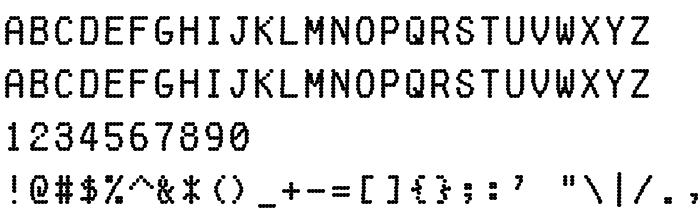
De pe această pagină puteți descărca fontul Fake Receipt versiunea Version 2.000 2004, care aparține familiei Fake Receipt (Regular contur). Producătorul fontului este Fake-Receipt. Designer - Ray Larabie (pentru comunicare, folosiți următoarea adresă: http://www.typodermic.com). Descărcați Fake Receipt gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi gratuite, fonturi informatice, fonturi latine. Mărime font - doar 60 Kb
| Drepturi de autor | © 1999 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
| Familie | Fake Receipt |
| Contur | Regular |
| Identitate | RayLarabie: Fake Receipt: 1999 |
| Nume complet | Fake Receipt |
| Versiune | Version 2.000 2004 |
| Nume PostScript | FakeReceipt |
| Producător | Fake-Receipt |
| Mărime | 60 Kb |
| Designer | Ray Larabie |
| URL-ul designerului | http://www.typodermic.com |
| URL-ul furnizorului | http://www.larabiefonts.com |
| Descriere | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Puteți conecta fontul Fake Receipt la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=fake-receipt" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=fake-receipt);
Activați fontul textului în selectorul dvs.:
font-family: 'Fake Receipt', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=fake-receipt" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Fake Receipt', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Fake Receipt!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: