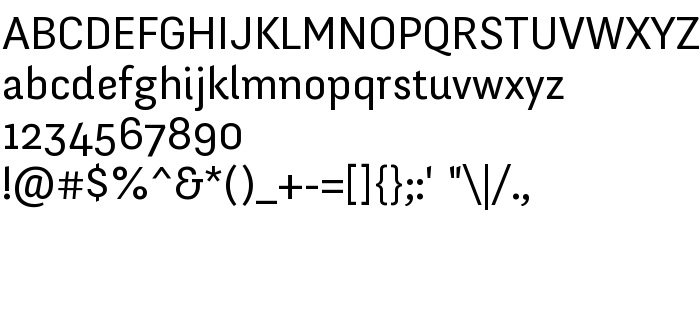
De pe această pagină puteți descărca fontul FengardoNeue versiunea 2.000, care aparține familiei Fengardo Neue (Regular contur). Producătorul fontului este Loic Sander. Designer - Loic Sander (pentru comunicare, folosiți următoarea adresă: www.akalollip.com). Descărcați FengardoNeue gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi fără serife, headings, paragraph. Mărime font - doar 47 Kb
| Familie | Fengardo Neue |
| Contur | Regular |
| Identitate | FontForge 2.0 : Fengardo Neue : 1-3-2012 |
| Nume complet | FengardoNeue |
| Versiune | 2.000 |
| Nume PostScript | FengardoNeue |
| Producător | Loic Sander |
| Mărime | 47 Kb |
| Marcă comercială | Fengardo is a trademark of Loic Sander. |
| Designer | Loic Sander |
| URL-ul designerului | www.akalollip.com |
| Descrierea licenței | Free font licensed under SIL OFL Licence // Attribution-NonCommercial-ShareAlike CC BY-NC-SA This license lets others remix, tweak, and build upon this typeface non-commercially, as long as you credit the type designer and license their new creations under the identical terms. Commercial means to sell the typeface by itself, as a file or on any device such as, for instance, USB keys, CD-ROM, etc. |
| URL of license | http://scripts.sil.org/cms/scripts/page.php?site_id=nrsi&id=OFL |

Puteți conecta fontul FengardoNeue la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=fengardoneue" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=fengardoneue);
Activați fontul textului în selectorul dvs.:
font-family: 'FengardoNeue', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=fengardoneue" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'FengardoNeue', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with FengardoNeue!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: