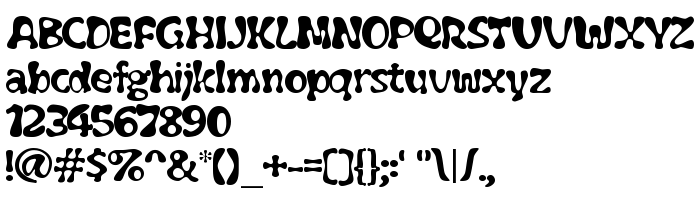
De pe această pagină puteți descărca fontul Flubber versiunea Version 1.0 8/14/97, care aparține familiei Flubber (Regular contur). Producătorul fontului este Flubber. Designer - Ben McGehee (pentru comunicare, folosiți următoarea adresă: mailto:[email protected]). Descărcați Flubber gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi de benzi desenate, fonturi gratuite, fonturi latine. Mărime font - doar 66 Kb
| Drepturi de autor | Freeware from: UnAuthorized Type |
| Familie | Flubber |
| Contur | Regular |
| Identitate | Macromedia Fontographer 4.1 Flubber |
| Nume complet | Flubber |
| Versiune | Version 1.0 8/14/97 |
| Nume PostScript | Flubber |
| Producător | Flubber |
| Mărime | 66 Kb |
| Marcă comercială | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Designer | Ben McGehee |
| URL-ul designerului | mailto:[email protected] |
| URL-ul furnizorului | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Descriere | This version includes upper and lowercase letters, punctuation, and many international characters. I also included some UA Type dingbats (just to amuse myself, and so you don't get those annoying boxes when you type something that isn't in the font). Remember the "Absent-Minded Professor" from Disney? He accidently created this rubbery substance that bounced higher and higher and higher. He used it to make things fly. Well, I accidently dicovered the technique for making this font. And it has that rubbery - strechy look to it. |
| Descrierea licenței | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Puteți conecta fontul Flubber la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=flubber" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=flubber);
Activați fontul textului în selectorul dvs.:
font-family: 'Flubber', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=flubber" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Flubber', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Flubber!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: