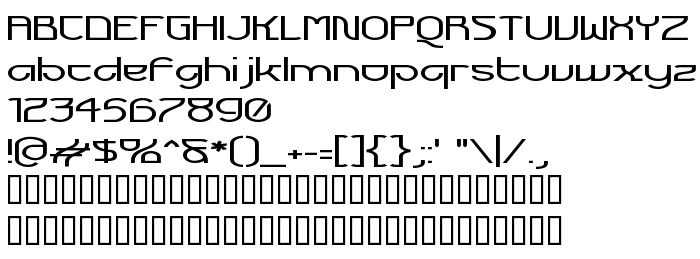
De pe această pagină puteți descărca fontul Futurex Voyager versiunea Version 1.00 - 10/05/00, care aparține familiei Futurex Voyager (Regular contur). Producătorul fontului este Futurex-Voyager. Designer - Rich Gast (pentru comunicare, folosiți următoarea adresă: http://home.earthlink.net/~greywolfww/index.html). Descărcați Futurex Voyager gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi gratuite, fonturi informatice, fonturi latine. Mărime font - doar 43 Kb
| Drepturi de autor | ©2000 Rich Gast, GreyWolf WebWorks - All rights reserved. |
| Familie | Futurex Voyager |
| Contur | Regular |
| Identitate | Futurex Voyager |
| Nume complet | Futurex Voyager |
| Versiune | Version 1.00 - 10/05/00 |
| Nume PostScript | FuturexVoyager |
| Producător | Futurex-Voyager |
| Mărime | 43 Kb |
| Marcă comercială | Free Font! - Distribute only with "FuturexVoyager.txt" attached. - Created for the Futurex Project of Graham Meade and Apostrophic Laboratories. |
| Designer | Rich Gast |
| URL-ul designerului | http://home.earthlink.net/~greywolfww/index.html |
| URL-ul furnizorului | http://home.earthlink.net/~greywolfww/index.html |
| Descriere | My contribution to the Futurex Project of Graham Meade and Apostrophe. |

Puteți conecta fontul Futurex Voyager la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=futurex-voyager" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=futurex-voyager);
Activați fontul textului în selectorul dvs.:
font-family: 'Futurex Voyager', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=futurex-voyager" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Futurex Voyager', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Futurex Voyager!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: