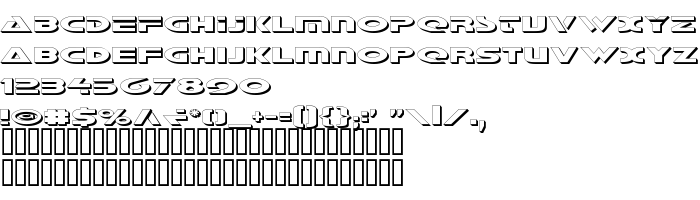
De pe această pagină puteți descărca fontul Galant Shadow versiunea 2, care aparține familiei Galant Shadow (Shadow contur). Producătorul fontului este Galant-Shadow. Designer - Daniel Zadorozny. Descărcați Galant Shadow gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi 3d, fonturi latine. Mărime font - doar 38 Kb
| Drepturi de autor | 2003 Iconian Fonts - www.iconian.com |
| Familie | Galant Shadow |
| Contur | Shadow |
| Identitate | Galant Shadow |
| Nume complet | Galant Shadow |
| Versiune | 2 |
| Nume PostScript | GalantShadow |
| Producător | Galant-Shadow |
| Mărime | 38 Kb |
| Designer | Daniel Zadorozny |

Puteți conecta fontul Galant Shadow la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=galant-shadow" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=galant-shadow);
Activați fontul textului în selectorul dvs.:
font-family: 'Galant Shadow', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=galant-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Galant Shadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Galant Shadow!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: