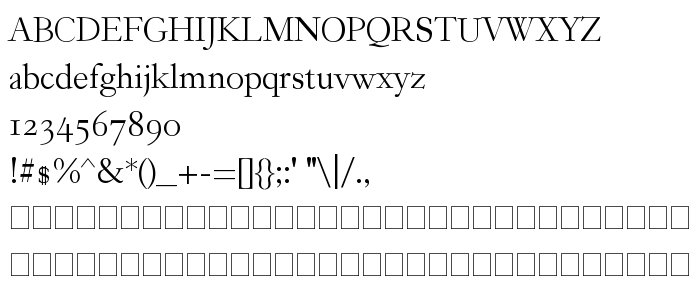
De pe această pagină puteți descărca fontul Garogier Regular versiunea Version .50, care aparține familiei Garogier (Regular contur). Producătorul fontului este Rogier van Dalen. Designer - Rogier van Dalen. Descărcați Garogier Regular gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: classical, fonturi cu serife. Mărime font - doar 32 Kb
| Familie | Garogier |
| Contur | Regular |
| Identitate | Garogier |
| Nume complet | Garogier Regular |
| Versiune | Version .50 |
| Nume PostScript | Garogier |
| Producător | Rogier van Dalen |
| Mărime | 32 Kb |
| Designer | Rogier van Dalen |
| Descrierea licenței | This program is free software; you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation; either version 2 of the License, or (at your option) any later version. This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU General Public License for more details. You should have received a copy of the GNU General Public License along with this program; if not, write to the Free Software Foundation, Inc., 59 Temple Place, Suite 330, Boston, MA 02111-1307 USA |

Puteți conecta fontul Garogier Regular la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=garogier" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=garogier);
Activați fontul textului în selectorul dvs.:
font-family: 'Garogier Regular', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=garogier" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Garogier Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Garogier Regular!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: