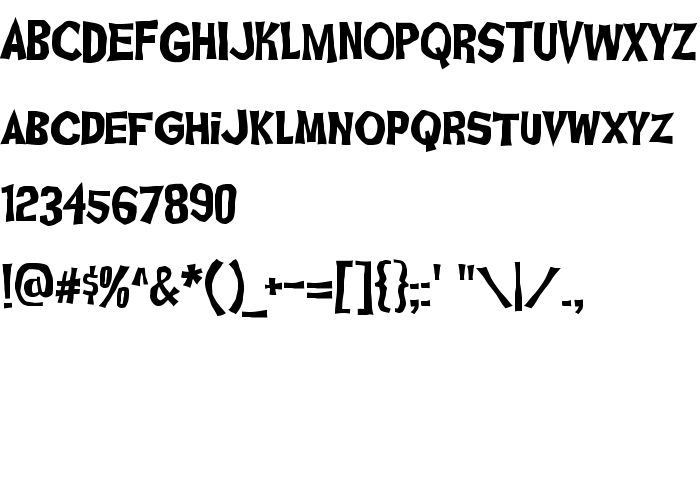
De pe această pagină puteți descărca fontul Ghoulish Fright AOE versiunea Version 1.000 2006 initial release, care aparține familiei Ghoulish Fright AOE (Regular contur). Producătorul fontului este Ghoulish-Fright-AOE. Designer - Brian J. Bonislawsky, Astigmatic (pentru comunicare, folosiți următoarea adresă: http://www.astigmatic.com/). Descărcați Ghoulish Fright AOE gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi de groază, fonturi latine. Mărime font - doar 102 Kb
| Drepturi de autor | Copyright (c) Astigmatic (AOETI), 2006. All rights reserved. |
| Familie | Ghoulish Fright AOE |
| Contur | Regular |
| Identitate | Astigmatic(AOETI): Ghoulish Fright AOE: 2006 |
| Nume complet | Ghoulish Fright AOE |
| Versiune | Version 1.000 2006 initial release |
| Nume PostScript | GhoulishFrightAOE |
| Producător | Ghoulish-Fright-AOE |
| Mărime | 102 Kb |
| Marcă comercială | Ghoulish Fright AOE is a trademark of Astigmatic (AOETI). |
| Designer | Brian J. Bonislawsky, Astigmatic |
| URL-ul designerului | http://www.astigmatic.com/ |
| URL-ul furnizorului | http://www.astigmatic.com/ |

Puteți conecta fontul Ghoulish Fright AOE la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=ghoulish-fright-aoe" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=ghoulish-fright-aoe);
Activați fontul textului în selectorul dvs.:
font-family: 'Ghoulish Fright AOE', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=ghoulish-fright-aoe" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Ghoulish Fright AOE', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Ghoulish Fright AOE!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: