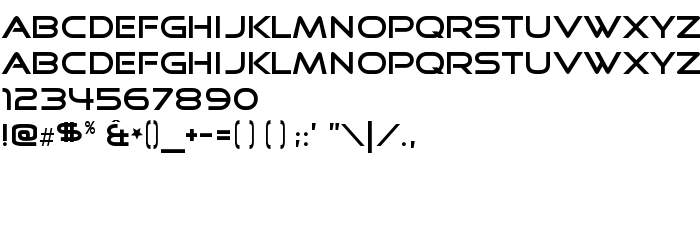
De pe această pagină puteți descărca fontul Good Times versiunea Version 2.000 2004, care aparține familiei Good Times (Regular contur). Producătorul fontului este Good-Times. Designer - Ray Larabie (pentru comunicare, folosiți următoarea adresă: http://www.typodermic.com). Descărcați Good Times gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi gratuite, fonturi informatice, fonturi latine. Mărime font - doar 37 Kb
| Drepturi de autor | © 1998 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
| Familie | Good Times |
| Contur | Regular |
| Identitate | RayLarabie: Good Times: 1998 |
| Nume complet | Good Times |
| Versiune | Version 2.000 2004 |
| Nume PostScript | GoodTimes |
| Producător | Good-Times |
| Mărime | 37 Kb |
| Designer | Ray Larabie |
| URL-ul designerului | http://www.typodermic.com |
| URL-ul furnizorului | http://www.larabiefonts.com |
| Descriere | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Puteți conecta fontul Good Times la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=good-times" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=good-times);
Activați fontul textului în selectorul dvs.:
font-family: 'Good Times', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=good-times" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Good Times', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Good Times!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: