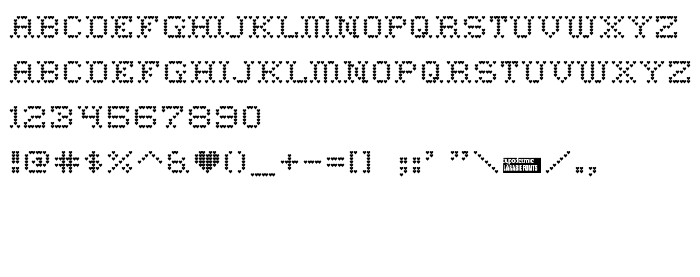
De pe această pagină puteți descărca fontul Heart Sweet Heart versiunea Version 2.000 2004, care aparține familiei Heart Sweet Heart (Regular contur). Producătorul fontului este Heart-Sweet-Heart. Designer - Ray Larabie (pentru comunicare, folosiți următoarea adresă: http://www.typodermic.com). Descărcați Heart Sweet Heart gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi artistice, fonturi de vacanță, fonturi gratuite. Mărime font - doar 123 Kb
| Drepturi de autor | © 2002 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
| Familie | Heart Sweet Heart |
| Contur | Regular |
| Identitate | RayLarabie: Heart Sweet Heart: 2002 |
| Nume complet | Heart Sweet Heart |
| Versiune | Version 2.000 2004 |
| Nume PostScript | HeartSweetHeart |
| Producător | Heart-Sweet-Heart |
| Mărime | 123 Kb |
| Designer | Ray Larabie |
| URL-ul designerului | http://www.typodermic.com |
| URL-ul furnizorului | http://www.larabiefonts.com |
| Descriere | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Puteți conecta fontul Heart Sweet Heart la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=heart-sweet-heart" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=heart-sweet-heart);
Activați fontul textului în selectorul dvs.:
font-family: 'Heart Sweet Heart', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=heart-sweet-heart" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Heart Sweet Heart', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Heart Sweet Heart!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: