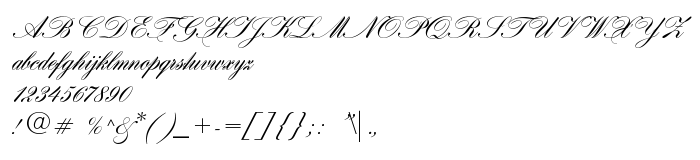
De pe această pagină puteți descărca fontul Hogarth script versiunea Version 1.000 2005 initial release, care aparține familiei Hogarth script (Regular contur). Producătorul fontului este Hogarth-script. Designer - Fee (Alexandra Gophmann) (pentru comunicare, folosiți următoarea adresă: [email protected]). Descărcați Hogarth script gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi latine, fonturi pentru filme, fonturi scrise de mână. Mărime font - doar 85 Kb
| Drepturi de autor | Copyright (c) FontLab 4.6 by Alexandra Gophmann (aka Fee) (rusification original font LT Hogart Scr), 2005. All rights reserved. |
| Familie | Hogarth script |
| Contur | Regular |
| Identitate | FontLab4.6byAlexandraGophmann(akaFee)(rusificationoriginalfontLTHogartScr): Hogarth script: 2005 |
| Nume complet | Hogarth script |
| Versiune | Version 1.000 2005 initial release |
| Nume PostScript | Hogarthscript |
| Producător | Hogarth-script |
| Mărime | 85 Kb |
| Marcă comercială | Hogarth script is a trademark of FontLab 4.6 by Alexandra Gophmann (aka Fee) (rusification original font LT Hogart Scr). |
| Designer | Fee (Alexandra Gophmann) |
| URL-ul designerului | [email protected] |

Puteți conecta fontul Hogarth script la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=hogarth-script" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=hogarth-script);
Activați fontul textului în selectorul dvs.:
font-family: 'Hogarth script', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=hogarth-script" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Hogarth script', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Hogarth script!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: