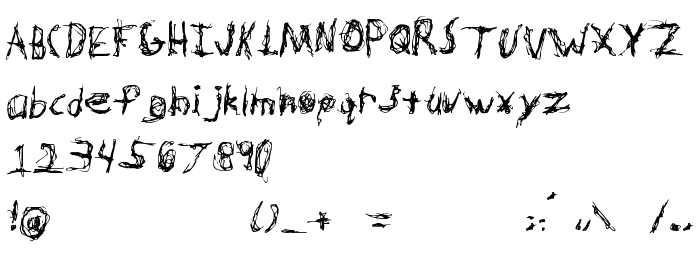
De pe această pagină puteți descărca fontul Hypertension Regular versiunea 1998; 1.0, initial release, care aparține familiei Hypertension (Regular contur). Producătorul fontului este Hypertension-Regular. Designer - Swat Kat (pentru comunicare, folosiți următoarea adresă: http://members.xoom.com/bionictype). Descărcați Hypertension Regular gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi artistice, fonturi decorative, fonturi gratuite. Mărime font - doar 72 Kb
| Drepturi de autor | Copyright (c) Swat Kat, 1998. All rights reserved. Freeware. |
| Familie | Hypertension |
| Contur | Regular |
| Identitate | SwatKat: Hypertension: 1998 |
| Nume complet | Hypertension Regular |
| Versiune | 1998; 1.0, initial release |
| Nume PostScript | Hypertension |
| Producător | Hypertension-Regular |
| Mărime | 72 Kb |
| Designer | Swat Kat |
| URL-ul designerului | http://members.xoom.com/bionictype |
| URL-ul furnizorului | http://members.xoom.com/bionictype |
| Descriere | For non-commercial use only. |
| URL of license | http://members.xoom.com/bionictype |

Puteți conecta fontul Hypertension Regular la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=hypertension-regular" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=hypertension-regular);
Activați fontul textului în selectorul dvs.:
font-family: 'Hypertension Regular', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=hypertension-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Hypertension Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Hypertension Regular!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: