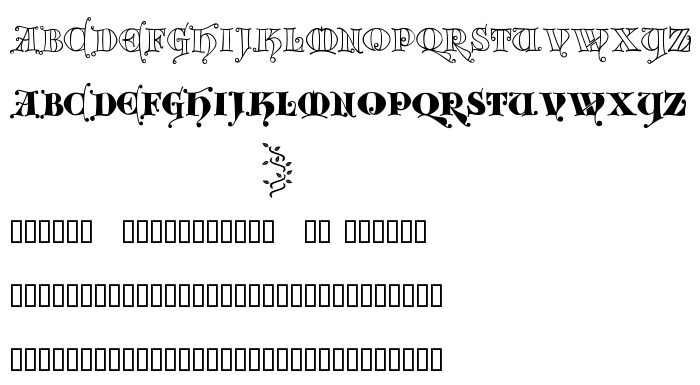
De pe această pagină puteți descărca fontul Kingthings Versalis versiunea Kingthings Versalis Version 1.0, care aparține familiei Kingthings Versalis (Regular contur). Producătorul fontului este Kingthings-Versalis. Designer - [email protected] (pentru comunicare, folosiți următoarea adresă: http://mysite.wanadoo-members.co.uk/Kingthings/index.htm). Descărcați Kingthings Versalis gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: all caps, fonturi artistice, fonturi de contur. Mărime font - doar 14 Kb
| Drepturi de autor | Kingthings Versalis, Copyright Kingthings 2004. |
| Familie | Kingthings Versalis |
| Contur | Regular |
| Identitate | Kingthings Versalis |
| Nume complet | Kingthings Versalis |
| Versiune | Kingthings Versalis Version 1.0 |
| Nume PostScript | Kingthings Versalis |
| Producător | Kingthings-Versalis |
| Mărime | 14 Kb |
| Marcă comercială | Kingthings Versalis, Copyright Kingthings 2004. |
| Designer | [email protected] |
| URL-ul designerului | http://mysite.wanadoo-members.co.uk/Kingthings/index.htm |
| URL-ul furnizorului | http://mysite.wanadoo-members.co.uk/Kingthings/index.htm |

Puteți conecta fontul Kingthings Versalis la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=kingthings-versalis" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=kingthings-versalis);
Activați fontul textului în selectorul dvs.:
font-family: 'Kingthings Versalis', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=kingthings-versalis" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kingthings Versalis', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kingthings Versalis!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: