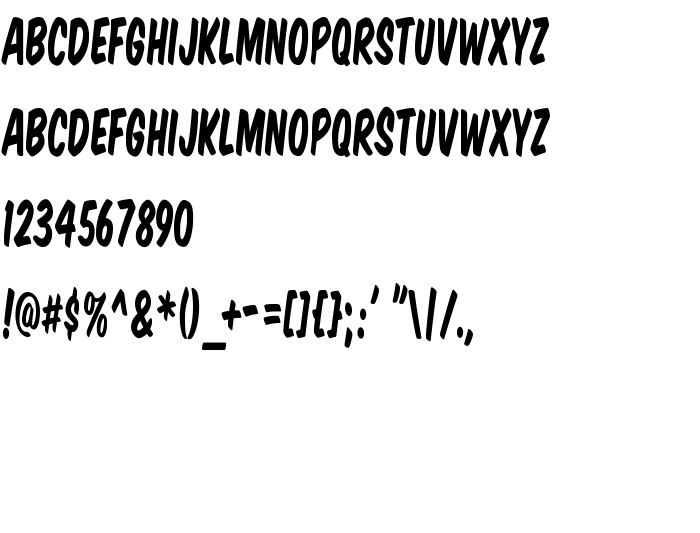
De pe această pagină puteți descărca fontul Komika Title - Tall versiunea 2.0, care aparține familiei Komika Title - Tall (Regular contur). Producătorul fontului este Komika-Title---Tall. Designer - WolfBainX & Apostrophe (pentru comunicare, folosiți următoarea adresă: mailto:[email protected]). Descărcați Komika Title - Tall gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi de benzi desenate, fonturi latine. Mărime font - doar 51 Kb
| Drepturi de autor | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |
| Familie | Komika Title - Tall |
| Contur | Regular |
| Identitate | Komika Title Tall: 2001 |
| Nume complet | Komika Title - Tall |
| Versiune | 2.0 |
| Nume PostScript | KomikaTitle-Tall |
| Producător | Komika-Title---Tall |
| Mărime | 51 Kb |
| Designer | WolfBainX & Apostrophe |
| URL-ul designerului | mailto:[email protected] |
| URL-ul furnizorului | [email protected] |
| Descriere | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |

Puteți conecta fontul Komika Title - Tall la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=komika-title-tall" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=komika-title-tall);
Activați fontul textului în selectorul dvs.:
font-family: 'Komika Title - Tall', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=komika-title-tall" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Title - Tall', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Title - Tall!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: