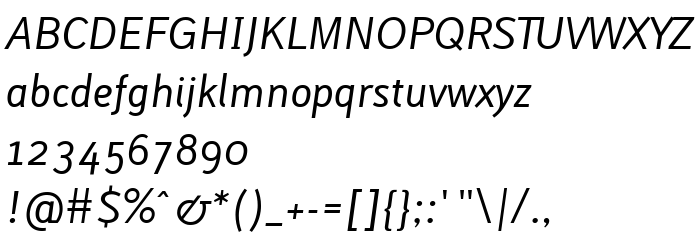
De pe această pagină puteți descărca fontul Lacuna Italic versiunea Macromedia Fontographer 4.1.2 17.02.2003, care aparține familiei Lacuna Italic (Regular contur). Designer - Glashaus. Descărcați Lacuna Italic gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi fără serife, oblique. Mărime font - doar 58 Kb
| Familie | Lacuna Italic |
| Contur | Regular |
| Identitate | Macromedia Fontographer 4.1.2 Lacuna Italic |
| Nume complet | Lacuna Italic |
| Versiune | Macromedia Fontographer 4.1.2 17.02.2003 |
| Nume PostScript | LacunaItalic |
| Mărime | 58 Kb |
| Designer | Glashaus |
| Descrierea licenței | © 2003 Glashaus, designed by Peter Hoffmann LACUNA is freeware! You have the permission to use the font for every kind of publication (electronic/print), it doesn't matter if its commercial or not. You can copy and give it away to your friends as long as the font-info-file is included with the postscript or true type data. Lacuna may not be sold or redesigned without permission of the designer! If you do so – we have uncanny voodoo-powers and friends in Moscow. We are looking forward to your comments, suggestions and to any information if/how you incorporated this font. www.glashaus-design.com [email protected] |

Puteți conecta fontul Lacuna Italic la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=lacuna-italic" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=lacuna-italic);
Activați fontul textului în selectorul dvs.:
font-family: 'Lacuna Italic', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=lacuna-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Lacuna Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Lacuna Italic!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: