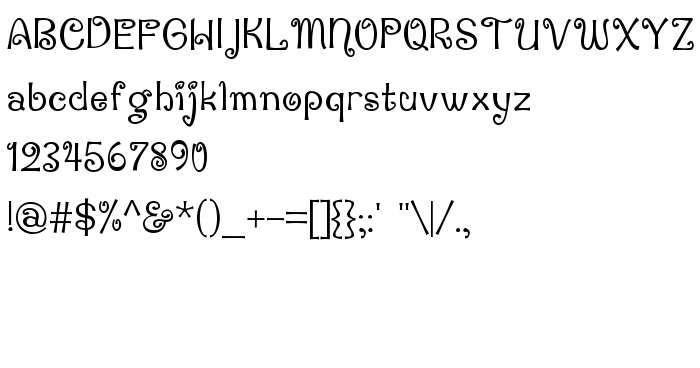
De pe această pagină puteți descărca fontul Penguin Attack versiunea Version 1.00 2003 initial release, care aparține familiei Penguin Attack (Regular contur). Producătorul fontului este Penguin-Attack. Designer - Dustin Norlander (pentru comunicare, folosiți următoarea adresă: http://www.cheapskatefonts.com). Descărcați Penguin Attack gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi gratuite, fonturi latine, fonturi retro. Mărime font - doar 69 Kb
| Drepturi de autor | Copyright (c) Dustin Norlander, 2003. All rights reserved. |
| Familie | Penguin Attack |
| Contur | Regular |
| Identitate | DustinNorlander: Penguin Attack: 2003 |
| Nume complet | Penguin Attack |
| Versiune | Version 1.00 2003 initial release |
| Nume PostScript | PenguinAttack |
| Producător | Penguin-Attack |
| Mărime | 69 Kb |
| Designer | Dustin Norlander |
| URL-ul designerului | http://www.cheapskatefonts.com |
| Descrierea licenței | Copyright (C) 2002 Dustin Norlander This program is free software; you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation; either version 2 of the License, or any later version. |
| URL of license | http://www.gnu.org/licenses/gpl.txt |

Puteți conecta fontul Penguin Attack la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=penguin-attack" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=penguin-attack);
Activați fontul textului în selectorul dvs.:
font-family: 'Penguin Attack', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=penguin-attack" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Penguin Attack', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Penguin Attack!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: