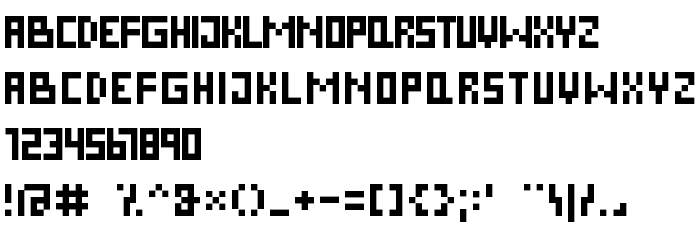
De pe această pagină puteți descărca fontul Pixel Cyr Normal versiunea Version 2.0; 2002; initial release, care aparține familiei Pixel Cyr (Normal contur). Producătorul fontului este Pixel-Cyr-Normal. Designer - Swamp Design & Dubina Nikolay (pentru comunicare, folosiți următoarea adresă: http://surf.to/swamp/ & http://www.d-s.ru/). Descărcați Pixel Cyr Normal gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi chirilice, fonturi digitale, fonturi latine. Mărime font - doar 52 Kb
| Drepturi de autor | Copyright (c) Swamp Design & Dubina Nikolay, 2002. All rights reserved. |
| Familie | Pixel Cyr |
| Contur | Normal |
| Identitate | SwampDesign&DubinaNikolay: Pixel Cyr Normal: 2002 |
| Nume complet | Pixel Cyr Normal |
| Versiune | Version 2.0; 2002; initial release |
| Nume PostScript | PixelCyr-Normal |
| Producător | Pixel-Cyr-Normal |
| Mărime | 52 Kb |
| Marcă comercială | Pixel Cyr Normal is a trademark of the Swamp Design & Dubina Nikolay. |
| Designer | Swamp Design & Dubina Nikolay |
| URL-ul designerului | http://surf.to/swamp/ & http://www.d-s.ru/ |
| URL-ul furnizorului | http://vedi.d-s.ru/ |
| Descriere | Swamp Design (http://surf.to/swamp) - english table & Dubina Nikolay (http://www.d-s.ru/) - cyrillic (russian) table |

Puteți conecta fontul Pixel Cyr Normal la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=pixel-cyr-normal" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=pixel-cyr-normal);
Activați fontul textului în selectorul dvs.:
font-family: 'Pixel Cyr Normal', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=pixel-cyr-normal" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Pixel Cyr Normal', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Pixel Cyr Normal!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: