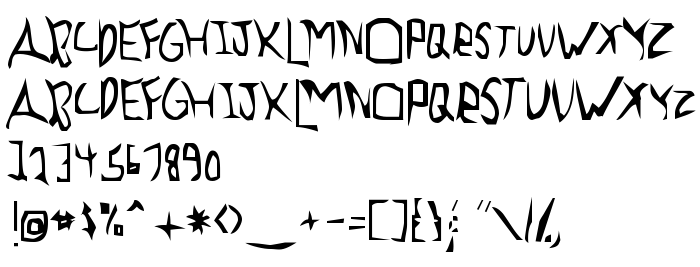
De pe această pagină puteți descărca fontul Previewance versiunea Macromedia Fontographer 4.1 3/10/97, care aparține familiei Previewance (Regular contur). Producătorul fontului este Previewance. Designer - Ben McGehee (pentru comunicare, folosiți următoarea adresă: mailto:[email protected]). Descărcați Previewance gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi gratuite, fonturi latine, fonturi scrise de mână. Mărime font - doar 53 Kb
| Drepturi de autor | Freeware from Unauthorized Type http://www.latech.edu/~bmcgehee/untype/index.htm |
| Familie | Previewance |
| Contur | Regular |
| Identitate | Macromedia Fontographer 4.1 Previewance |
| Nume complet | Previewance |
| Versiune | Macromedia Fontographer 4.1 3/10/97 |
| Nume PostScript | Previewance |
| Producător | Previewance |
| Mărime | 53 Kb |
| Designer | Ben McGehee |
| URL-ul designerului | mailto:[email protected] |
| URL-ul furnizorului | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Descriere | This initial version includes all normal characters, plus a few extras. I was'nt really sure what this font would be good for when I created it, but some people wrote e-mail that said it looked letters at the bottom of a pool. Write a bolck of text in blue letters and see if you can understand. As time goes by, and my skills increase, better fonts will be released. Probably as freeware. |
| Descrierea licenței | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Puteți conecta fontul Previewance la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=previewance" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=previewance);
Activați fontul textului în selectorul dvs.:
font-family: 'Previewance', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=previewance" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Previewance', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Previewance!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: