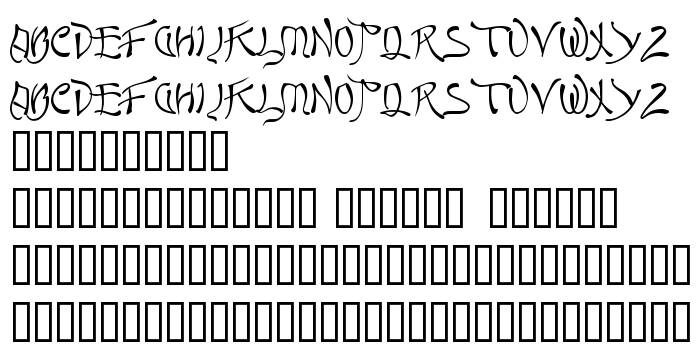
De pe această pagină puteți descărca fontul Quasi versiunea Macromedia Fontographer 4.1.3 6/10/98, care aparține familiei Quasi (Regular contur). Producătorul fontului este Quasi. Descărcați Quasi gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi decorative, fonturi latine, fonturi orientale. Mărime font - doar 17 Kb
| Drepturi de autor | Quasi font v1 created by Harold Lohner, 1998, and placed into the public domain by him. Based on an historic font "QuasiJapanese." [email protected] |
| Familie | Quasi |
| Contur | Regular |
| Identitate | Macromedia Fontographer 4.1.3 Quasi |
| Nume complet | Quasi |
| Versiune | Macromedia Fontographer 4.1.3 6/10/98 |
| Nume PostScript | Quasi |
| Producător | Quasi |
| Mărime | 17 Kb |

Puteți conecta fontul Quasi la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=quasi" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=quasi);
Activați fontul textului în selectorul dvs.:
font-family: 'Quasi', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=quasi" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Quasi', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Quasi!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor:
RDHoney »