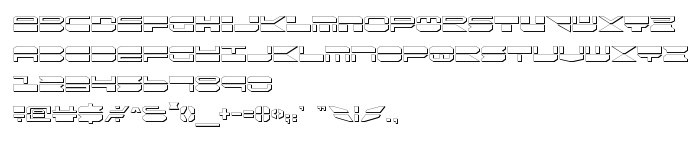
De pe această pagină puteți descărca fontul Quickmark Shadow versiunea 1, care aparține familiei Quickmark Shadow (Shadow contur). Producătorul fontului este Quickmark-Shadow. Designer - Daniel Zadorozny. Descărcați Quickmark Shadow gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi 3d, fonturi latine. Mărime font - doar 79 Kb
| Drepturi de autor | 2004 Iconian Fonts - www.iconian.com |
| Familie | Quickmark Shadow |
| Contur | Shadow |
| Identitate | Quickmark Shadow |
| Nume complet | Quickmark Shadow |
| Versiune | 1 |
| Nume PostScript | QuickmarkShadow |
| Producător | Quickmark-Shadow |
| Mărime | 79 Kb |
| Designer | Daniel Zadorozny |

Puteți conecta fontul Quickmark Shadow la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=quickmark-shadow" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=quickmark-shadow);
Activați fontul textului în selectorul dvs.:
font-family: 'Quickmark Shadow', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=quickmark-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Quickmark Shadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Quickmark Shadow!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: