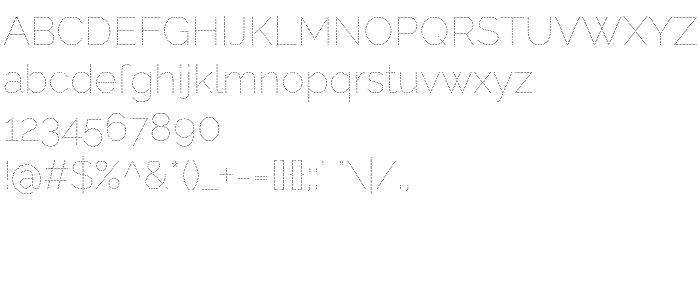
De pe această pagină puteți descărca fontul Raleway Dots versiunea Version 1.000, care aparține familiei Raleway Dots (Regular contur). Producătorul fontului este Matt McInerney, Pablo Impallari, Rodrigo Fuenzalida, Brenda Gallo. Designer - Matt McInerney, Pablo Impallari, Rodrigo Fuenzalida, Brenda Gallo (pentru comunicare, folosiți următoarea adresă: http://pixelspread.com). Descărcați Raleway Dots gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: dots, sans, humanist. Mărime font - doar 455 Kb
| Familie | Raleway Dots |
| Contur | Regular |
| Identitate | MattMcInerney,PabloImpallari,RodrigoFuenzalida,BrendaGallo: Raleway Dots : 2012 |
| Nume complet | Raleway Dots |
| Versiune | Version 1.000 |
| Nume PostScript | RalewayDots-Regular |
| Producător | Matt McInerney, Pablo Impallari, Rodrigo Fuenzalida, Brenda Gallo |
| Mărime | 455 Kb |
| Marcă comercială | Raleway is a trademark of Matt McInerney. |
| Designer | Matt McInerney, Pablo Impallari, Rodrigo Fuenzalida, Brenda Gallo |
| URL-ul designerului | http://pixelspread.com |
| URL-ul furnizorului | http://theleagueofmoveabletype.com |
| Descrierea licenței | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Puteți conecta fontul Raleway Dots la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=raleway-dots" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=raleway-dots);
Activați fontul textului în selectorul dvs.:
font-family: 'Raleway Dots', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=raleway-dots" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Raleway Dots', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Raleway Dots!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: