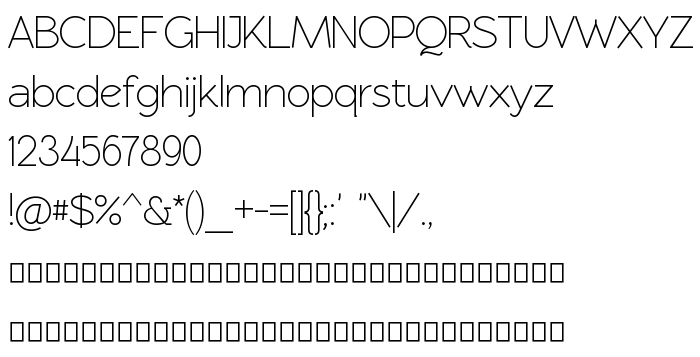
De pe această pagină puteți descărca fontul RawengulkSans versiunea Version 0.94, care aparține familiei RawengulkSans (Regular contur). Producătorul fontului este gluk ([email protected]). Designer - gluk ([email protected]) (pentru comunicare, folosiți următoarea adresă: http://sites.google.com/site/glukfonts). Descărcați RawengulkSans gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi fără serife, paragraph. Mărime font - doar 219 Kb
| Familie | RawengulkSans |
| Contur | Regular |
| Identitate | FontForge : RawengulkSans : 24-3-2011 |
| Nume complet | RawengulkSans |
| Versiune | Version 0.94 |
| Nume PostScript | RawengulkSans |
| Producător | gluk ([email protected]) |
| Mărime | 219 Kb |
| Designer | gluk ([email protected]) |
| URL-ul designerului | http://sites.google.com/site/glukfonts |
| URL-ul furnizorului | http://sites.google.com/site/glukfonts |
| Descrierea licenței | Copyright (c) 2011, gluk ([email protected]), with Reserved Font Name Rawengulk and RawengulkSans. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is also available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Puteți conecta fontul RawengulkSans la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=rawengulksans" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=rawengulksans);
Activați fontul textului în selectorul dvs.:
font-family: 'RawengulkSans', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=rawengulksans" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'RawengulkSans', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with RawengulkSans!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: