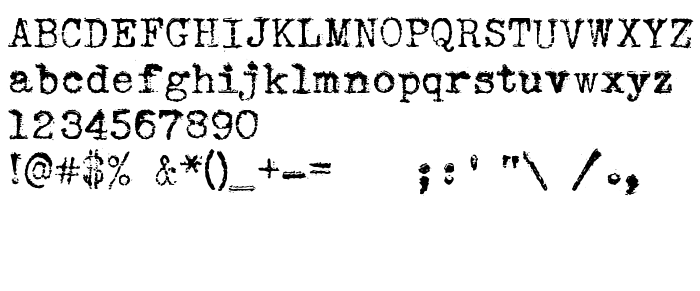
De pe această pagină puteți descărca fontul Sears Tower versiunea Version 1.000, care aparține familiei Sears Tower (Regular contur). Producătorul fontului este Michael Tension. Designer - Michael Tension. Descărcați Sears Tower gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: distressed, fonturi cu serife, grunge. Mărime font - doar 289 Kb
| Familie | Sears Tower |
| Contur | Regular |
| Identitate | 1.000;pyrs;SearsTower |
| Nume complet | Sears Tower |
| Versiune | Version 1.000 |
| Nume PostScript | SearsTower |
| Producător | Michael Tension |
| Mărime | 289 Kb |
| Marcă comercială | Sears Tower is a trademark of Michael Tension. |
| Designer | Michael Tension |
| Descrierea licenței | Sears Tower is (c) 2010 Tension Type This Agreement, in conjunction with your copy of the Free Font Index 2 book (published by The Pepin Press), constitutes the complete agreement between you and Tension Type. By installing this Tension Type Font you agree to this licence: This Tension Type Free Font is free to use in any and all of your personal and commercial work. A donation is much appreciated, but not necessary (donations may be done through PayPal to: [email protected]). No donation is too small. You may install and use one of copy of this Tension Type Font. Reproduction and Distribution. You may not reproduce and distribute a Tension Type Font. Copies of the Font may not be distributed for profit either on a standalone basis or included as part of your own product unless by prior permission of Tension Type. You may not rename, edit or create any derivative works from a Tension Type Free Font, other than subsetting when embedding them in documents unless you have permission from Tension Type. Embedding a Tension Type Free Font in a PDF document and web pages is allowed. Michael Tension and Tension Type are not responsible for any damage resulting from the use of this Tension Type Free Font. Any questions, or if you wish to share your designs, please contact Michael Tension: [email protected] Thanks a ton, Michael Tension |

Puteți conecta fontul Sears Tower la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=sears-tower" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=sears-tower);
Activați fontul textului în selectorul dvs.:
font-family: 'Sears Tower', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=sears-tower" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sears Tower', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sears Tower!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: