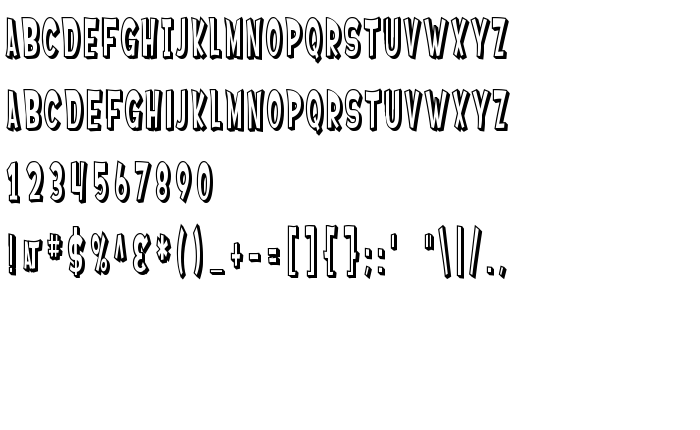
De pe această pagină puteți descărca fontul SF Ferretopia Shaded versiunea ver 1.0; 2000. Freeware., care aparține familiei SF Ferretopia Shaded (Regular contur). Producătorul fontului este SF-Ferretopia-Shaded. Designer - ShyFonts Type Foundry (pentru comunicare, folosiți următoarea adresă: http://www.shyfonts.com/). Descărcați SF Ferretopia Shaded gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi 3d, fonturi gratuite, fonturi latine. Mărime font - doar 58 Kb
| Drepturi de autor | Copyright (c) ShyFonts Type Foundry, 2000. All rights reserved. |
| Familie | SF Ferretopia Shaded |
| Contur | Regular |
| Identitate | ShyFontsTypeFoundry: SF Ferretopia Shaded: 2000 |
| Nume complet | SF Ferretopia Shaded |
| Versiune | ver 1.0; 2000. Freeware. |
| Nume PostScript | SFFerretopiaShaded |
| Producător | SF-Ferretopia-Shaded |
| Mărime | 58 Kb |
| Marcă comercială | SF Ferretopia Shaded is a trademark of the ShyFonts Type Foundry. |
| Designer | ShyFonts Type Foundry |
| URL-ul designerului | http://www.shyfonts.com/ |
| URL-ul furnizorului | http://www.shyfonts.com/ |
| Descriere | SF Ferretopia Shaded is a trademark of the ShyFonts Type Foundry. |

Puteți conecta fontul SF Ferretopia Shaded la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=sf-ferretopia-shaded" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=sf-ferretopia-shaded);
Activați fontul textului în selectorul dvs.:
font-family: 'SF Ferretopia Shaded', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=sf-ferretopia-shaded" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Ferretopia Shaded', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Ferretopia Shaded!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: