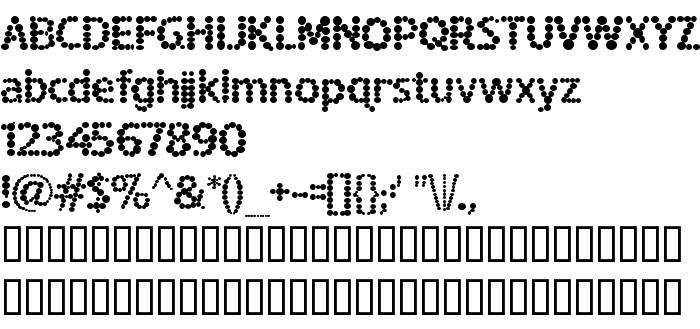
De pe această pagină puteți descărca fontul Spotted Fever versiunea Version 1.0 8/25/97, care aparține familiei Spotted Fever (Regular contur). Producătorul fontului este Spotted-Fever. Designer - Ben McGehee (pentru comunicare, folosiți următoarea adresă: mailto:[email protected]). Descărcați Spotted Fever gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi gratuite, fonturi informatice, fonturi latine. Mărime font - doar 135 Kb
| Drepturi de autor | Freeware from UnAuthorized Type |
| Familie | Spotted Fever |
| Contur | Regular |
| Identitate | Macromedia Fontographer 4.1 Spotted Fever |
| Nume complet | Spotted Fever |
| Versiune | Version 1.0 8/25/97 |
| Nume PostScript | SpottedFever |
| Producător | Spotted-Fever |
| Mărime | 135 Kb |
| Marcă comercială | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Designer | Ben McGehee |
| URL-ul designerului | mailto:[email protected] |
| URL-ul furnizorului | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Descriere | This version includes upper and lowercase letters, punctuation, and many international characters. I also included some new UA Type dingbats (just to amuse myself, and so you don't get those annoying boxes when you type something that isn't in the font). Fonts get sick, too. I personally have seen some really sick-looking fonts. This one seems to have caught a strain of Spotted Fever. But don't worry, it's not still contagious. I used my special font medicine to kill all the germs, but leave the look. |
| Descrierea licenței | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Puteți conecta fontul Spotted Fever la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=spotted-fever" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=spotted-fever);
Activați fontul textului în selectorul dvs.:
font-family: 'Spotted Fever', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=spotted-fever" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Spotted Fever', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Spotted Fever!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: