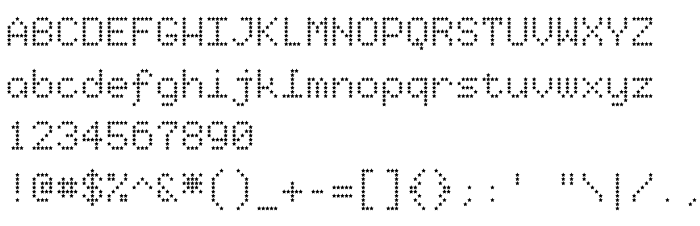
De pe această pagină puteți descărca fontul StarryType versiunea 1.0; 1-17-2004, care aparține familiei StarryType (Regular contur). Producătorul fontului este StarryType. Designer - HT. Descărcați StarryType gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi artistice, fonturi decorative, fonturi gratuite. Mărime font - doar 261 Kb
| Drepturi de autor | Copyright (c) HT, 2004. All rights reserved. |
| Familie | StarryType |
| Contur | Regular |
| Identitate | HT: StarryType: 2004 |
| Nume complet | StarryType |
| Versiune | 1.0; 1-17-2004 |
| Nume PostScript | StarryType |
| Producător | StarryType |
| Mărime | 261 Kb |
| Marcă comercială | StarryType is a trademark of HT. |
| Designer | HT |
| Descriere | This font is Freeware, and is intented for personal use. |
| Descrierea licenței | You may use this font freely for any personal use. You may freely give away copies of this font as long as you include any file(s) which contain description, license, or any other information. If you want to put this font on a web site or any other media, please email me for permission. If you want to use it commercially, please contact me. |

Puteți conecta fontul StarryType la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=starrytype" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=starrytype);
Activați fontul textului în selectorul dvs.:
font-family: 'StarryType', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=starrytype" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'StarryType', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with StarryType!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: