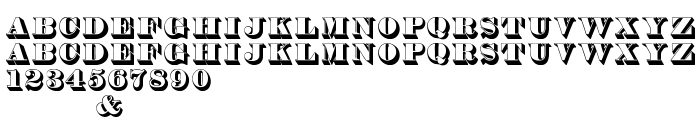
De pe această pagină puteți descărca fontul Thorne Shaded versiunea Version 1.0; 2002; initial release, care aparține familiei Thorne Shaded (Regular contur). Producătorul fontului este Thorne-Shaded. Designer - Dieter Steffmann (pentru comunicare, folosiți următoarea adresă: http://www.steffmann.de). Descărcați Thorne Shaded gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi 3d, fonturi latine. Mărime font - doar 100 Kb
| Drepturi de autor | Copyright (c) Typographer Mediengestaltung, 2002. All rights reserved. Entworfen von Robert Thorne in London. Geschnitten 1810 bei Stephenson, Blake & Co., Sheffield. Digitalisiert von Dieter Steffmann, Kreuztal. |
| Familie | Thorne Shaded |
| Contur | Regular |
| Identitate | TypographerMediengestaltung: Thorne Shaded: 2002 |
| Nume complet | Thorne Shaded |
| Versiune | Version 1.0; 2002; initial release |
| Nume PostScript | ThorneShaded |
| Producător | Thorne-Shaded |
| Mărime | 100 Kb |
| Designer | Dieter Steffmann |
| URL-ul designerului | http://www.steffmann.de |
| URL-ul furnizorului | http://www.steffmann.de |
| Descriere | Entworfen von Robert Thorne in London. Geschnitten 1810 bei Stephenson, Blake & Co., Sheffield. Digitalisiert von Dieter Steffmann, Kreuztal. |
| Descrierea licenței | Have fun and enjoy |
| URL of license | http://www.steffmann.de |

Puteți conecta fontul Thorne Shaded la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=thorne-shaded" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=thorne-shaded);
Activați fontul textului în selectorul dvs.:
font-family: 'Thorne Shaded', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=thorne-shaded" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Thorne Shaded', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Thorne Shaded!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: