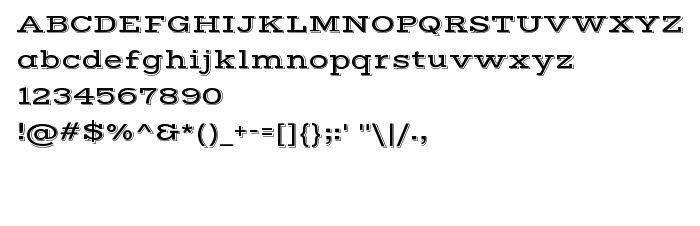
De pe această pagină puteți descărca fontul Vast Shadow Regular versiunea Version 1.002, care aparține familiei Vast Shadow (Regular contur). Producătorul fontului este Nicole Fally. Designer - Nicole Fally (pentru comunicare, folosiți următoarea adresă: sorkintype.com). Descărcați Vast Shadow Regular gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi occidentale, geometric, serif, slab. Mărime font - doar 61 Kb
| Familie | Vast Shadow |
| Contur | Regular |
| Identitate | FontForge 2.0 : Vast Shadow Regular : 10-10-2011 |
| Nume complet | Vast Shadow Regular |
| Versiune | Version 1.002 |
| Nume PostScript | VastShadow-Regular |
| Producător | Nicole Fally |
| Mărime | 61 Kb |
| Marcă comercială | Vast is a trademark of Sorkin Type Co. |
| Designer | Nicole Fally |
| URL-ul designerului | sorkintype.com |
| URL-ul furnizorului | sorkintype.com |
| Descrierea licenței | Copyright (c) 2010 by Sorkin Type Co, with Reserved Font Name Vast and Vast Shadow. |
| URL of license | http://scripts.sil.org/cms/scripts/page.php?site_id=nrsi&id=OFL |

Puteți conecta fontul Vast Shadow Regular la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=vast-shadow" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=vast-shadow);
Activați fontul textului în selectorul dvs.:
font-family: 'Vast Shadow Regular', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=vast-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Vast Shadow Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Vast Shadow Regular!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: