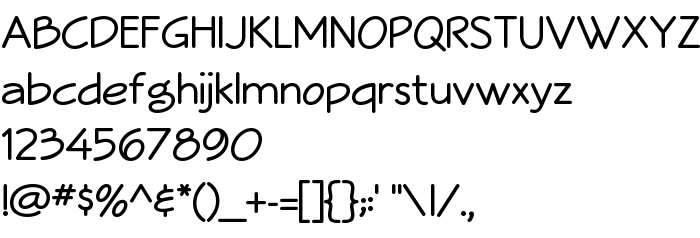
De pe această pagină puteți descărca fontul Veggieburger versiunea Version 001.000, care aparține familiei Veggieburger (Regular contur). Producătorul fontului este Designed and produced by Robby Woodard. Designer - Robby Woodard (pentru comunicare, folosiți următoarea adresă: http://www.woodardworks.com). Descărcați Veggieburger gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: architectural, fonturi scrise de mână. Mărime font - doar 36 Kb
| Familie | Veggieburger |
| Contur | Regular |
| Identitate | DesignedandproducedbyRobbyWoodard: Veggieburger: 2010 |
| Nume complet | Veggieburger |
| Versiune | Version 001.000 |
| Nume PostScript | Veggieburger |
| Producător | Designed and produced by Robby Woodard |
| Mărime | 36 Kb |
| Marcă comercială | Veggieburger is a trademark of Designed and produced by Robby Woodard. |
| Designer | Robby Woodard |
| URL-ul designerului | http://www.woodardworks.com |
| Descrierea licenței | I am happy to give this font away free. Use it any way you like. Embed it. Bundle it. Include it in any software or document. Just don't sell the font itself for your own profit. Because that would be rude and you would be an asshole. Discaimer: There shouldn't be any problem, but still, this software is provided "AS IS" with no warranty of any kind. ____________________________________ Copyright (c) 2012, Robby Woodard www.WoodardWorks.com [email protected] |

Puteți conecta fontul Veggieburger la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=veggieburger" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=veggieburger);
Activați fontul textului în selectorul dvs.:
font-family: 'Veggieburger', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=veggieburger" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Veggieburger', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Veggieburger!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: