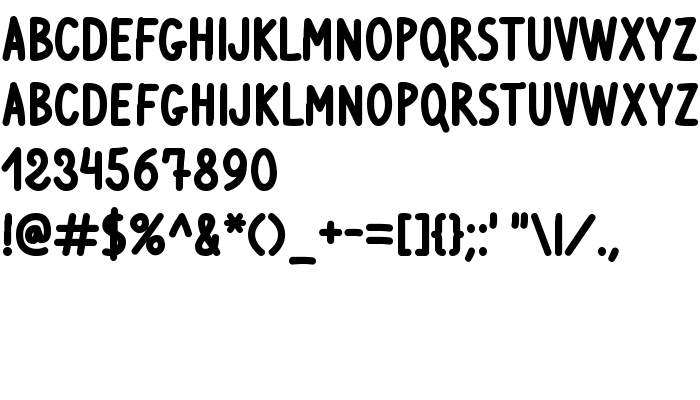
De pe această pagină puteți descărca fontul VenturaEdding-Bold versiunea 001.000, care aparține familiei Ventura Edding (Bold contur). Producătorul fontului este VenturaEdding-Bold. Designer - Josep Patau Bellart. Descărcați VenturaEdding-Bold gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi de benzi desenate, fonturi latine. Mărime font - doar 73 Kb
| Drepturi de autor | Aquesta obra est subjecta a una llicncia Reconeixement-Sense obres derivades 2.5 Espanya de Creative Commons. Per veure'n una cpia, visiteu http://creativecommons.org/licenses/by-nd/2.5/es/ |
| Familie | Ventura Edding |
| Contur | Bold |
| Identitate | FONTLAB:OTFEXPORT |
| Nume complet | VenturaEdding-Bold |
| Versiune | 001.000 |
| Nume PostScript | VenturaEdding-Bold |
| Producător | VenturaEdding-Bold |
| Mărime | 73 Kb |
| Designer | Josep Patau Bellart |
| Descrierea licenței | Aquesta obra est subjecta a una llicncia Reconeixement-Sense obres derivades 2.5 Espanya de Creative Commons. Per veure'n una cpia, visiteu http://creativecommons.org/licenses/by-nd/2.5/es/ |

Puteți conecta fontul VenturaEdding-Bold la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=venturaedding-bold" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=venturaedding-bold);
Activați fontul textului în selectorul dvs.:
font-family: 'VenturaEdding-Bold', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=venturaedding-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'VenturaEdding-Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with VenturaEdding-Bold!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: