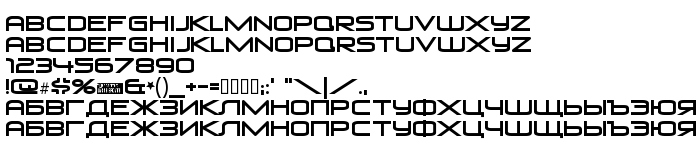
De pe această pagină puteți descărca fontul Venus Rising Cyrillic versiunea Version 2.000 Cyrillic 2004, care aparține familiei Venus Rising Cyrillic (Regular contur). Producătorul fontului este Venus-Rising-Cyrillic. Designer - Ray Larabie (pentru comunicare, folosiți următoarea adresă: www.larabiefonts.com). Descărcați Venus Rising Cyrillic gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi chirilice, fonturi decorative, fonturi gratuite. Mărime font - doar 57 Kb
| Drepturi de autor | © 1997 Ray Larabie www.larabiefonts.com. Cyrillic part © Andrey Melman 2004. This font is freeware. Read attached text file for details. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit R. Larabie commercial type foundry at |
| Familie | Venus Rising Cyrillic |
| Contur | Regular |
| Identitate | RayLarabie(eng.)&AndreyMelman(cyr.): Venus Rising Cyrillic: 2004 |
| Nume complet | Venus Rising Cyrillic |
| Versiune | Version 2.000 Cyrillic 2004 |
| Nume PostScript | VenusRisingCyrillic |
| Producător | Venus-Rising-Cyrillic |
| Mărime | 57 Kb |
| Marcă comercială | Venus Rising Cyrillic is a trademark of the Ray Larabie - eng. & Andrey Melman - cyr. 2004 |
| Designer | Ray Larabie |
| URL-ul designerului | www.larabiefonts.com |
| URL-ul furnizorului | www.larabiefonts.com |

Puteți conecta fontul Venus Rising Cyrillic la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=venus-rising-cyrillic" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=venus-rising-cyrillic);
Activați fontul textului în selectorul dvs.:
font-family: 'Venus Rising Cyrillic', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=venus-rising-cyrillic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Venus Rising Cyrillic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Venus Rising Cyrillic!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: