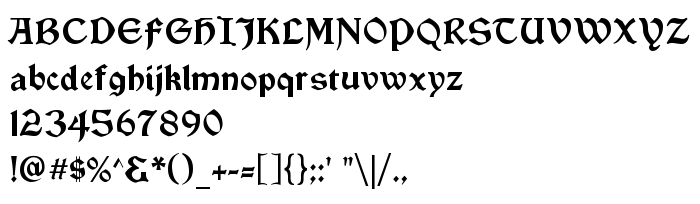
De pe această pagină puteți descărca fontul Vinque versiunea Version 3.000, care aparține familiei Vinque (Regular contur). Producătorul fontului este Vinque. Designer - Ray Larabie (pentru comunicare, folosiți următoarea adresă: http://www.typodermic.com). Descărcați Vinque gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi gotice, fonturi gratuite, fonturi latine. Mărime font - doar 60 Kb
| Drepturi de autor | (c) 2002 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com.Visit my commercial type foundry at www.typodermic.com. This font was updated in 2008 |
| Familie | Vinque |
| Contur | Regular |
| Identitate | 3.000;TYPO;Vinque-Regular |
| Nume complet | Vinque |
| Versiune | Version 3.000 |
| Nume PostScript | Vinque |
| Producător | Vinque |
| Mărime | 60 Kb |
| Marcă comercială | Vinque is a trademark of Ray Larabie |
| Designer | Ray Larabie |
| URL-ul designerului | http://www.typodermic.com |
| URL-ul furnizorului | http://www.larabiefonts.com |
| Descriere | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Puteți conecta fontul Vinque la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=vinque" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=vinque);
Activați fontul textului în selectorul dvs.:
font-family: 'Vinque', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=vinque" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Vinque', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Vinque!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: