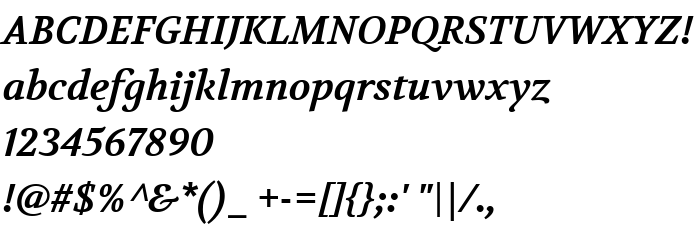
De pe această pagină puteți descărca fontul Volkhov Bold Italic versiunea Version 1.001, care aparține familiei Volkhov (Bold Italic contur). Producătorul fontului este Cyreal (www.cyreal.org). Designer - Cyreal (www.cyreal.org) (pentru comunicare, folosiți următoarea adresă: http://cyreal.org). Descărcați Volkhov Bold Italic gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi cu serife, paragraph. Mărime font - doar 101 Kb
| Familie | Volkhov |
| Contur | Bold Italic |
| Identitate | Cyreal(www.cyreal.org): Volkhov Bold Italic: 2011 |
| Nume complet | Volkhov Bold Italic |
| Versiune | Version 1.001 |
| Nume PostScript | Volkhov-BoldItalic |
| Producător | Cyreal (www.cyreal.org) |
| Mărime | 101 Kb |
| Marcă comercială | Volkhov is a trademark of Cyreal (www.cyreal.org). |
| Designer | Cyreal (www.cyreal.org) |
| URL-ul designerului | http://cyreal.org |
| URL-ul furnizorului | http://cyreal.org |
| Descrierea licenței | Copyright (c) 2011, Cyreal (www.cyreal.org) with Reserved Font Name "Volkhov" and "Volkhov Bold Italic". This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Puteți conecta fontul Volkhov Bold Italic la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=volkhov-bold-italic" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=volkhov-bold-italic);
Activați fontul textului în selectorul dvs.:
font-family: 'Volkhov Bold Italic', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=volkhov-bold-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Volkhov Bold Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Volkhov Bold Italic!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: