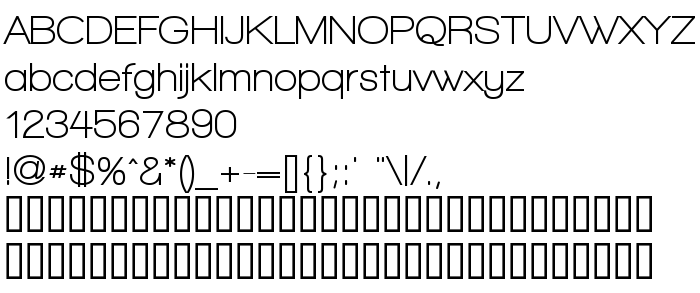
De pe această pagină puteți descărca fontul Walkway Bold versiunea 1.0, care aparține familiei Walkway Bold (Regular contur). Designer - GemFonts. Descărcați Walkway Bold gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: contemporary, fonturi fără serife, paragraph. Mărime font - doar 50 Kb
| Familie | Walkway Bold |
| Contur | Regular |
| Identitate | Walkway Bold |
| Nume complet | Walkway Bold |
| Versiune | 1.0 |
| Nume PostScript | WalkwayBold |
| Mărime | 50 Kb |
| Marcă comercială | GM / Walkway |
| Designer | GemFonts |
| Descrierea licenței | This font was found on the internet and did not come with a license. While we try to make sure that all the fonts on fontsquirrel.com are properly licensed for commercial use, there are many fonts that have either been abandoned by their authors or the authors distribute their fonts without an explicit license. It is our opinion that if the unlicensed font is freely available for download from either the original source or from multiple free-font sites then we assume it to be safe to use the font commercially. This is no guarantee of such freedom, but there are so many unlicensed free fonts distributed by primary sources that the intentions must be read that the font is free to use how you like. We are not lawyers and don't pretend to be them on TV. Please report any errors/violations you know of. http://www.fontsquirrel.com/contact |

Puteți conecta fontul Walkway Bold la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=walkway-bold" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=walkway-bold);
Activați fontul textului în selectorul dvs.:
font-family: 'Walkway Bold', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=walkway-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Walkway Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Walkway Bold!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: