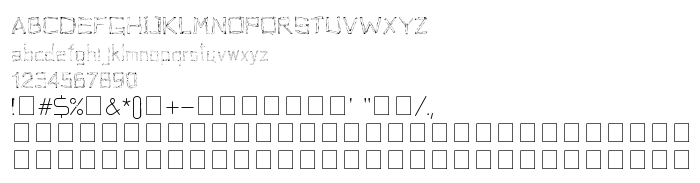
De pe această pagină puteți descărca fontul Woodenhead versiunea Version 1.00 January 18, 2005, initial release, care aparține familiei Woodenhead (Regular contur). Producătorul fontului este Woodenhead. Descărcați Woodenhead gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi artistice, fonturi decorative, fonturi gratuite. Mărime font - doar 140 Kb
| Drepturi de autor | Copyright (C) 2005 http://webnaipol.atspace.com All Rights Reserved. |
| Familie | Woodenhead |
| Contur | Regular |
| Identitate | NP Naipol Template:Version 1.00 |
| Nume complet | Woodenhead |
| Versiune | Version 1.00 January 18, 2005, initial release |
| Nume PostScript | Woodenhead |
| Producător | Woodenhead |
| Mărime | 140 Kb |
| Marcă comercială | http://webnaipol.atspace.com |
| URL-ul designerului | http://webnaipol.atspace.com |
| URL-ul furnizorului | http://webnaipol.atspace.com |
| Descriere | This font Created and Encoded by http://webnaipol.atspace.com |
| Descrierea licenței | 1. This Font is FREEWARE. You can install and use it on an unlimited number of computers. This font is free for distribution in any form as long as it's kept in the original form. 2. This Font Encoded by http://webnaipol.atspace.com and license of this font does not transfer any ownership of the FONT FILES to you. 3. You may not translate, modify, reverse files, disassemble, decompile or otherwise re-gennerate the font files. 4. None use font files for any commercial. 5. NO WARRANTY. THIS FONT IS LICENSED TO YOU "AS IS" AND WITHOUT ANY WARRANTY OR GUARANTEE OF ANY KIND. |
| URL of license | http://webnaipol.atspace.com |

Puteți conecta fontul Woodenhead la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=woodenhead" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=woodenhead);
Activați fontul textului în selectorul dvs.:
font-family: 'Woodenhead', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=woodenhead" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Woodenhead', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Woodenhead!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: