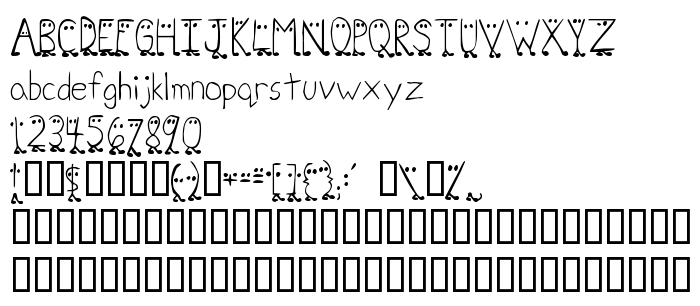
De pe această pagină puteți descărca fontul Zhang QA versiunea Macromedia Fontographer 4.1 5/3/97, care aparține familiei Zhang QA (Regular contur). Producătorul fontului este Zhang-QA. Designer - Ben McGehee (pentru comunicare, folosiți următoarea adresă: mailto:[email protected]). Descărcați Zhang QA gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi gratuite, fonturi latine, fonturi scrise de mână. Mărime font - doar 36 Kb
| Drepturi de autor | Another freeware font from UnAuthorized Type http://www.latech.edu/~bmcgehee/untype/index.htm |
| Familie | Zhang QA |
| Contur | Regular |
| Identitate | Macromedia Fontographer 4.1 Zhang QA |
| Nume complet | Zhang QA |
| Versiune | Macromedia Fontographer 4.1 5/3/97 |
| Nume PostScript | ZhangQA |
| Producător | Zhang-QA |
| Mărime | 36 Kb |
| Designer | Ben McGehee |
| URL-ul designerului | mailto:[email protected] |
| URL-ul furnizorului | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Descriere | This version includes capital and lowercase letters, some commonly used punctuation and a few international characters (by special request). I major in Business at LA Tech. Everyone that majors in business has to take Quantitative Analysis 233. It is an extremely boring class. My teacher was especially boring. He was not from America, and could not speak English very well. He compensated for this by not speaking very much. My teacher's name was Hongkai Zhang. Since his lectures inspired this font, I felt it would do justice to name it after him and his class. The uppercase of this font was designed to look like letters running away. That's what half the class was doing the day I drew this font. The other half wanted to. Except me. I was having fun drawing this font. |
| Descrierea licenței | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Puteți conecta fontul Zhang QA la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=zhang-qa" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=zhang-qa);
Activați fontul textului în selectorul dvs.:
font-family: 'Zhang QA', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=zhang-qa" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Zhang QA', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Zhang QA!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.