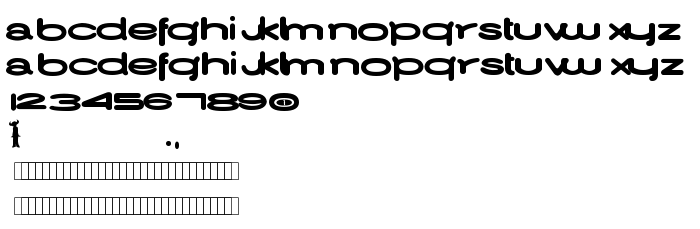
De pe această pagină puteți descărca fontul ! Jamiroquai !, care aparține familiei ! Jamiroquai ! (oquai ! contur). Producătorul fontului este !-Jamiroquai-!. Designer - High-Logic - Erwin Denissen 1999 (pentru comunicare, folosiți următoarea adresă: http://www.high-logic.com/). Descărcați ! Jamiroquai ! gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi decorative, fonturi latine. Mărime font - doar 12 Kb
| Drepturi de autor | Degórski ALL RIGHTS RESERVED 2000 |
| Familie | ! Jamiroquai ! |
| Contur | oquai ! |
| Nume complet | ! Jamiroquai ! |
| Nume PostScript | ! Jamiroquai ! |
| Producător | !-Jamiroquai-! |
| Mărime | 12 Kb |
| Marcă comercială | Trademark not available |
| Designer | High-Logic - Erwin Denissen 1999 |
| URL-ul designerului | http://www.high-logic.com/ |
| URL-ul furnizorului | http://www.high-logic.com/ |
| Descriere | Template |

Puteți conecta fontul ! Jamiroquai ! la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=-jamiroquai-" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=-jamiroquai-);
Activați fontul textului în selectorul dvs.:
font-family: '! Jamiroquai !', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=-jamiroquai-" rel="stylesheet" type="text/css" />
<style>
body {
font-family : '! Jamiroquai !', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with ! Jamiroquai !!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: