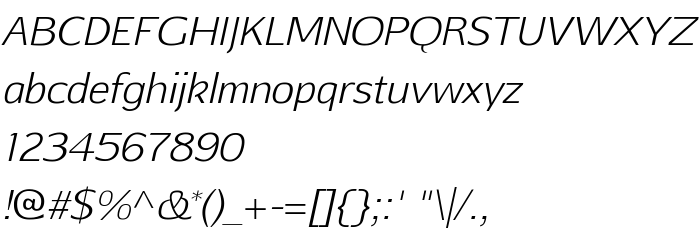
De pe această pagină puteți descărca fontul Afta sans Italic versiunea Version 1.000, care aparține familiei Afta sans (Italic contur). Producătorul fontului este Oriol Esparraguera Font. Designer - par.qink (pentru comunicare, folosiți următoarea adresă: www.parqink.com). Descărcați Afta sans Italic gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: fonturi fără serife, oblique, paragraph. Mărime font - doar 20 Kb
| Familie | Afta sans |
| Contur | Italic |
| Identitate | OriolEsparragueraFont: Afta sans Italic: 2010 |
| Nume complet | Afta sans Italic |
| Versiune | Version 1.000 |
| Nume PostScript | Aftasans-Italic |
| Producător | Oriol Esparraguera Font |
| Mărime | 20 Kb |
| Designer | par.qink |
| URL-ul designerului | www.parqink.com |
| Descrierea licenței | Copyright (c) 2011, Oriol Esparraguera Font ([email protected]|www.parqink.com), with Reserved Font Name Afta. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Puteți conecta fontul Afta sans Italic la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=afta-sans-italic" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=afta-sans-italic);
Activați fontul textului în selectorul dvs.:
font-family: 'Afta sans Italic', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=afta-sans-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Afta sans Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Afta sans Italic!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: