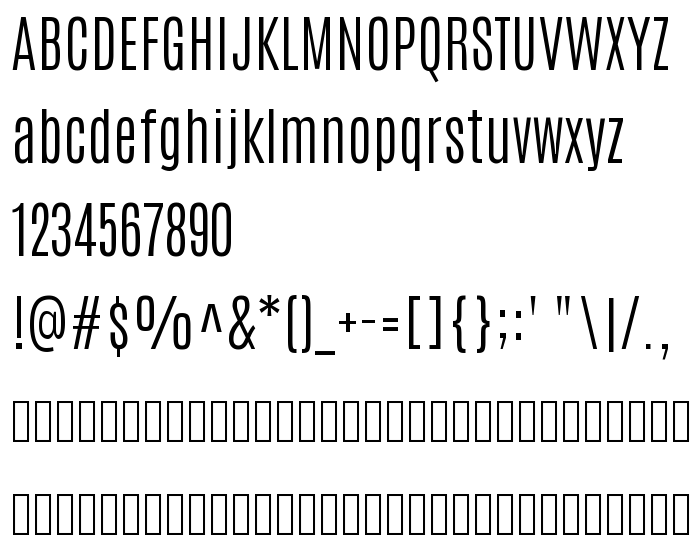
De pe această pagină puteți descărca fontul Antonio Light versiunea Version 1 ; ttfautohint (v0.94.20-1c74) -l 8 -r 50 -G 200 -x 0 -w "gG" -W -c, care aparține familiei Antonio (Light contur). Producătorul fontului este Vernon Adams. Designer - Vernon Adams (pentru comunicare, folosiți următoarea adresă: http://newtypography.co.uk). Descărcați Antonio Light gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: condensed, fonturi fără serife, headings. Mărime font - doar 46 Kb
| Familie | Antonio |
| Contur | Light |
| Identitate | Antonio Light |
| Nume complet | Antonio Light |
| Versiune | Version 1 ; ttfautohint (v0.94.20-1c74) -l 8 -r 50 -G 200 -x 0 -w "gG" -W -c |
| Nume PostScript | Antonio-Light |
| Producător | Vernon Adams |
| Mărime | 46 Kb |
| Marcă comercială | Antonio is a trademark of vernon adams. |
| Designer | Vernon Adams |
| URL-ul designerului | http://newtypography.co.uk |
| URL-ul furnizorului | http://newtypography.co.uk |
| Descrierea licenței | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Puteți conecta fontul Antonio Light la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=antonio-light" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=antonio-light);
Activați fontul textului în selectorul dvs.:
font-family: 'Antonio Light', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=antonio-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Antonio Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Antonio Light!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: