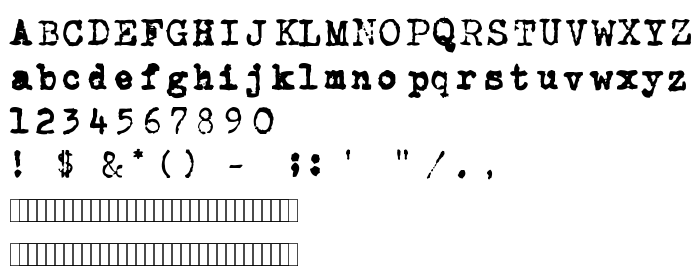
De pe această pagină puteți descărca fontul CarbonType versiunea Updated Feb. 2007, care aparține familiei CarbonType (Regular contur). Producătorul fontului este High-Logic. Designer - High-Logic - Erwin Denissen 1999 (pentru comunicare, folosiți următoarea adresă: http://www.high-logic.com/). Descărcați CarbonType gratis de pe ro.GetFonts.net. Acest font aparține următoarelor categorii: distressed, fonturi cu serife, grunge. Mărime font - doar 17 Kb
| Familie | CarbonType |
| Contur | Regular |
| Identitate | CarbonType |
| Nume complet | CarbonType |
| Versiune | Updated Feb. 2007 |
| Nume PostScript | CarbonType |
| Producător | High-Logic |
| Mărime | 17 Kb |
| Marcă comercială | 2007 Vic Fieger |
| Designer | High-Logic - Erwin Denissen 1999 |
| URL-ul designerului | http://www.high-logic.com/ |
| URL-ul furnizorului | http://www.high-logic.com/ |
| Descrierea licenței | The Vic Fieger fonts are freeware, to be downloaded and used by anyone who wants them for free. I didn't put them here so people couldn't use them! You don't have to ask for my permission, though it's always good to receive an e-mail from somebody to show me what they are using them for. If you wish to write to let me know how a certain font will be used, and for what purpose, send your e-mail to: [email protected] |

Puteți conecta fontul CarbonType la site-ul dvs., fără a mai fi nevoie să îl descărcați de pe serverul nostru. Trebuie doar să urmați instrucțiunile de mai jos:
Alegeți opțiunea cea mai potrivită pentru a instala fontul și adăugați acest cod pe site-ul dvs. (inserați-l imediat după eticheta de deschidere <head>):
<link href="https://ro.getfonts.net/allfont.css?fonts=carbontype" rel="stylesheet" type="text/css" />
@import url(https://ro.getfonts.net/allfont.css?fonts=carbontype);
Activați fontul textului în selectorul dvs.:
font-family: 'CarbonType', arial;
Exemplu de cod sursă:
<html>
<head>
<link href="https://ro.getfonts.net/allfont.css?fonts=carbontype" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'CarbonType', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with CarbonType!</div>
</body>
</html>
Rezultat:
Puteți aplica stiluri și CSS-uri diferite, utilizând biblioteca noastră de efecte, pentru un aspect atractiv și unic al site-ului dvs.
Fontul anterior:
Fontul următor: